玩转Web性能分析, 提升核心体验
2024年9月6日 · 3555 字 · 8 分钟 · Web性能 性能指标
大纲
● 背景&目标
○ 当我们谈到性能和提高网站“速度”时,具体是指什么呢?
● 性能分析 - 理论介绍
○ Web Vitals 指标: 是 Google 定义和推广用来衡量和优化网页用户体验的一组标准化性能指标。
○ 指标通过三个主要层面:加载性能、交互性、内容加载时视觉稳定性。
● 性能分析 - 量化指标(确定好该优化什么)
○ 测量现状(客观数据:'CLS' | 'FCP' | 'FID' | 'INP' | 'LCP' | 'TTFB')
■ LCP:Largest Contentful Paint 【最大内容绘制】
■ FID: First Input Delay 【首次输入延迟,已废弃】
■ INP: Interaction to Next Paint 【交互到下一帧】
■ CLS : Cumulative Layout Shift 【累积布局偏移】
■ FP:First Paint
■ FCP:First Contentful Paint
■ TTI :Time to interactive
■ TTFB: Time To First Byte
■ ...
○ 监控指标(主观体验)
■ 这些指标通常需要通过用户反馈、调查或分析来获取。
● 性能分析 - 数据评测(监测核心指标,为优化提供数据支撑)
○ 工具推荐
■ Performance - 面板Chrome Developers 调试工具
■ Lighthouse - Chrome DevTools中集成的开源自动化工具
■ web-vitals npm 库
○ 用法示例
■ Core Web Vitals 使用示例 ( Web Vitals 的子集 )
○ 优化策略,基于CrUX数据报告,去看对应的文档
■ 代码实现层的 JavaScript 渲染层面优化,适合看 Web Vitals ;
■ 应用发布层的SSR、SSG、网络、缓存、接口访问优化等,
■ 打包构建层的 Code Split & Bundle Analyze 资源加载优化;
● 性能优化 - 数据驱动(基于CDP数据分析平台进行提单,长效优化机制)
○ 基于针对性的数据dashboard,发现问题。
○ 补充:报错监控系统。如 Sentry(是否存在代码错误、业务逻辑、Web安全 等错误)
■ Sentry 针对每一种平台都内置了相关的性能数据统计功能。针对前端监控,提供了FCP、LCP、FID、CLS等Web关键数据的统计查看。
■ Sentry 也能够每一个页面、每一个Transactions作出性能报告。
性能分析 - 背景&目标
当我们在谈到网站性能和提高“响应速度”时,具体是**指什么?** 。大家都知道网站性能的重要性。重要归重要,但是如果不好用;具体不好用的原因是啥,是不容易说清的事情。
这是前一段时间在团队分享的如何分享性能问题的文章,博客留档。
所以,如何衡量和识别**“ 慢 ”**在哪里,是个重要的问题。
为了解决这个问题,Google 作为浏览器头部厂商,在 2020 年 5 月提出一个的技术概念。

Core Web Vitals
用来衡量和优化网页体验的,一组标准化性能指标。



Core Web Vitals 会影响你的应用程序页面的使用体验,以及 Google 上的排名。在这里,我们将深入了解它们是什么,如何衡量它们,以及它们如何影响您的用户体验和搜索排名(Google 会通过真实的用户如何与您的网站互动,并将其报告回其服务器来收集核心 Web Vitals)。
PS: 国内 头部厂商快速跟进了这套标准。


团队负责的产品基于这套标准的一些案例:PTO、eSales


问题在于:
1、基于实验室环境测试,非真实用户体验反馈。
2、依赖人工、手动检查问题,并且频率不高。改进前后的对比数据不好直观可视化。
我们做这些,具体要解决什么问题
- 🧑💻 开发阶段:Web 前端同学在研发时发现并消灭潜在性能体验问题(实验室环境)
- 🤹 上线之后:Web 应用主动上报的性能数据,通过图表展示健康度,并形成长效优化机制(用户真实环境)


性能分析 - 量化指标(确定好该优化什么)
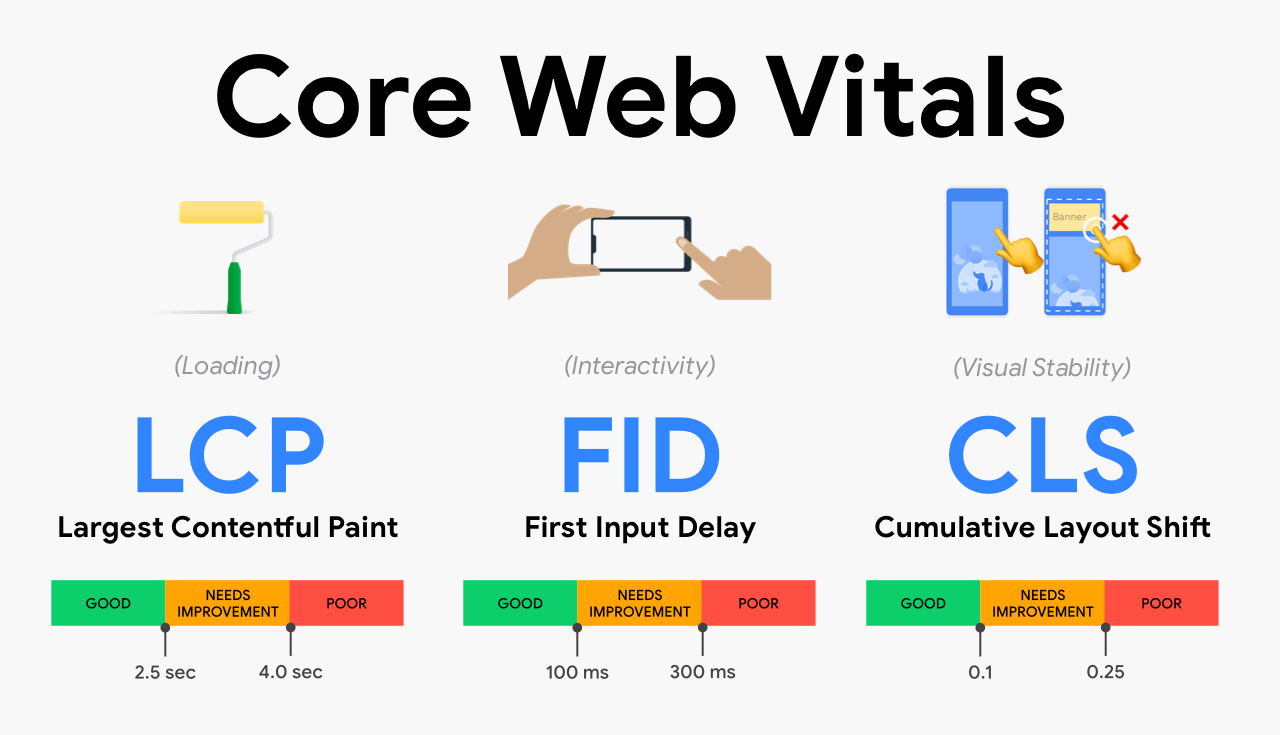
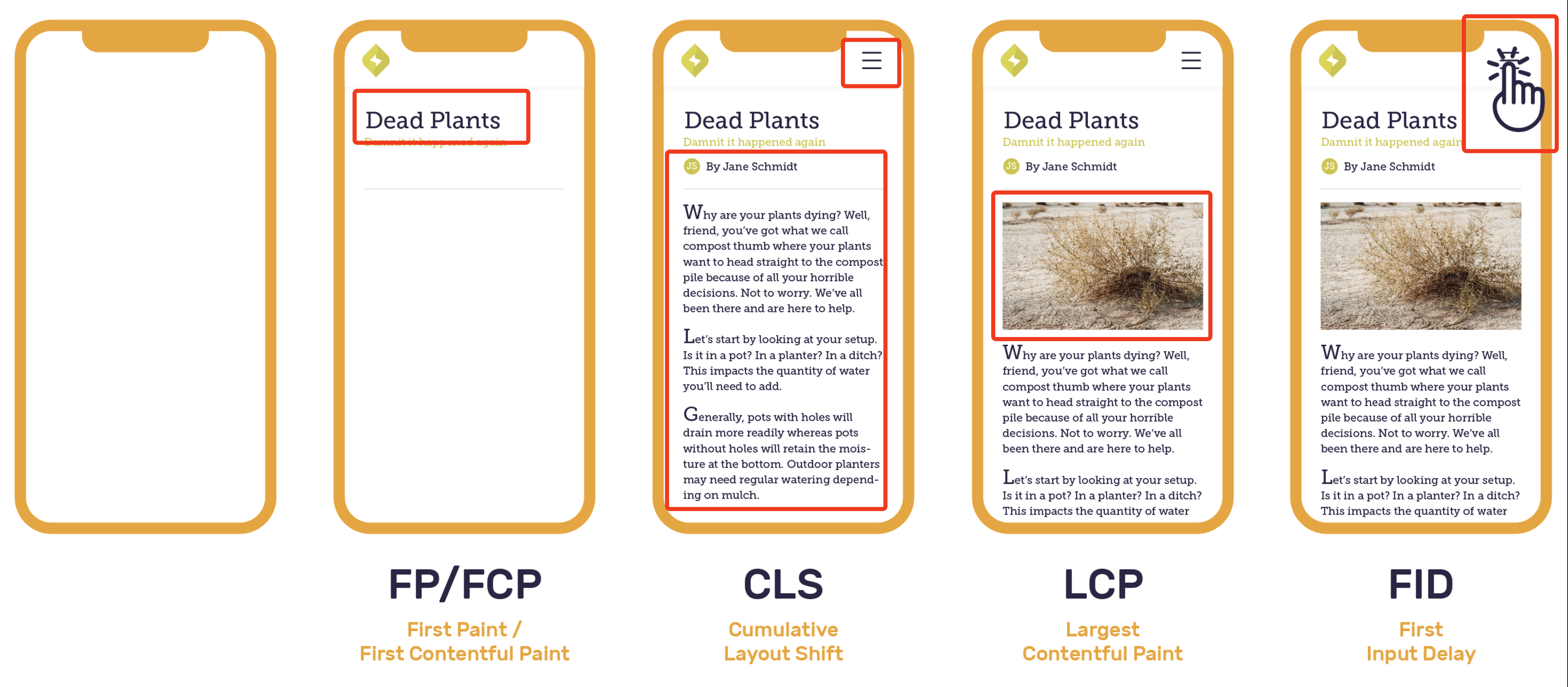
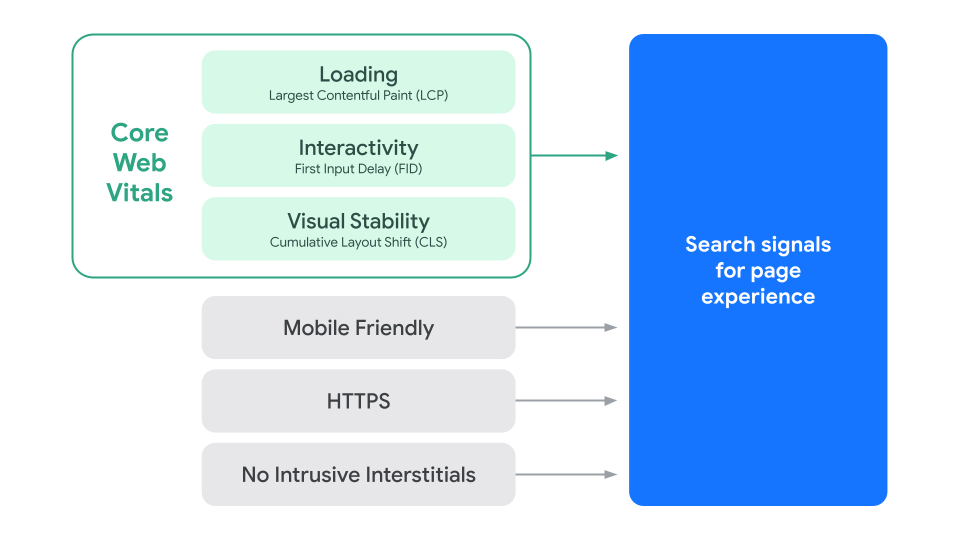
Core Web Vitals 通过三个维度:加载性能、交互性、内容加载时的视觉稳定性, 通过指标值结合各自权重计算出综合评分。
****指标与用户对网页效果的直观感受相关。**
- 感知加载速度:网页能够以多快的速度加载网页中的所有视觉元素并将其呈现在屏幕上。
- 页面显示速度:网页为了能够快速响应用户互动而加载和执行任何必需的 JavaScript 代码的速度。
- 运行时响应速度:网页加载后,网页对用户互动的响应速度如何。
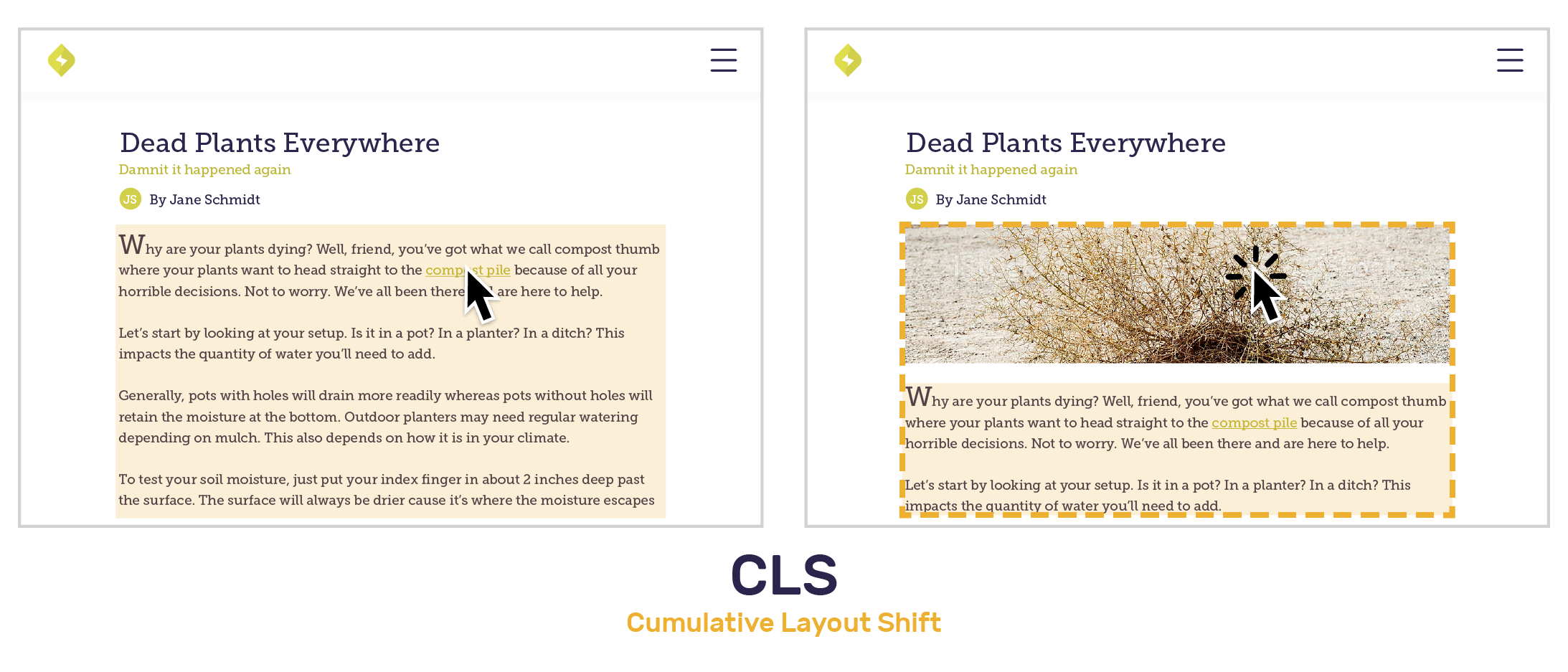
- 视觉稳定性:网页上的元素是否以用户意想不到的方式偏移,并且可能会干扰用户的互动。
- 流畅性:过渡和动画是否以一致的帧速率渲染,并在一种状态之间流畅地流动。
| 指标 | Good | Need improvement | Poor |
|---|---|---|---|
| **LCP ****最大内容绘制** | <=2.5s | <=4s | >4s |
| **INP ****交互到下一帧** | <=200ms | <=500ms | >500ms |
| **CLS ****累积布局偏移** | <=0.1 | <=0.25 | >0.25 |




主要:
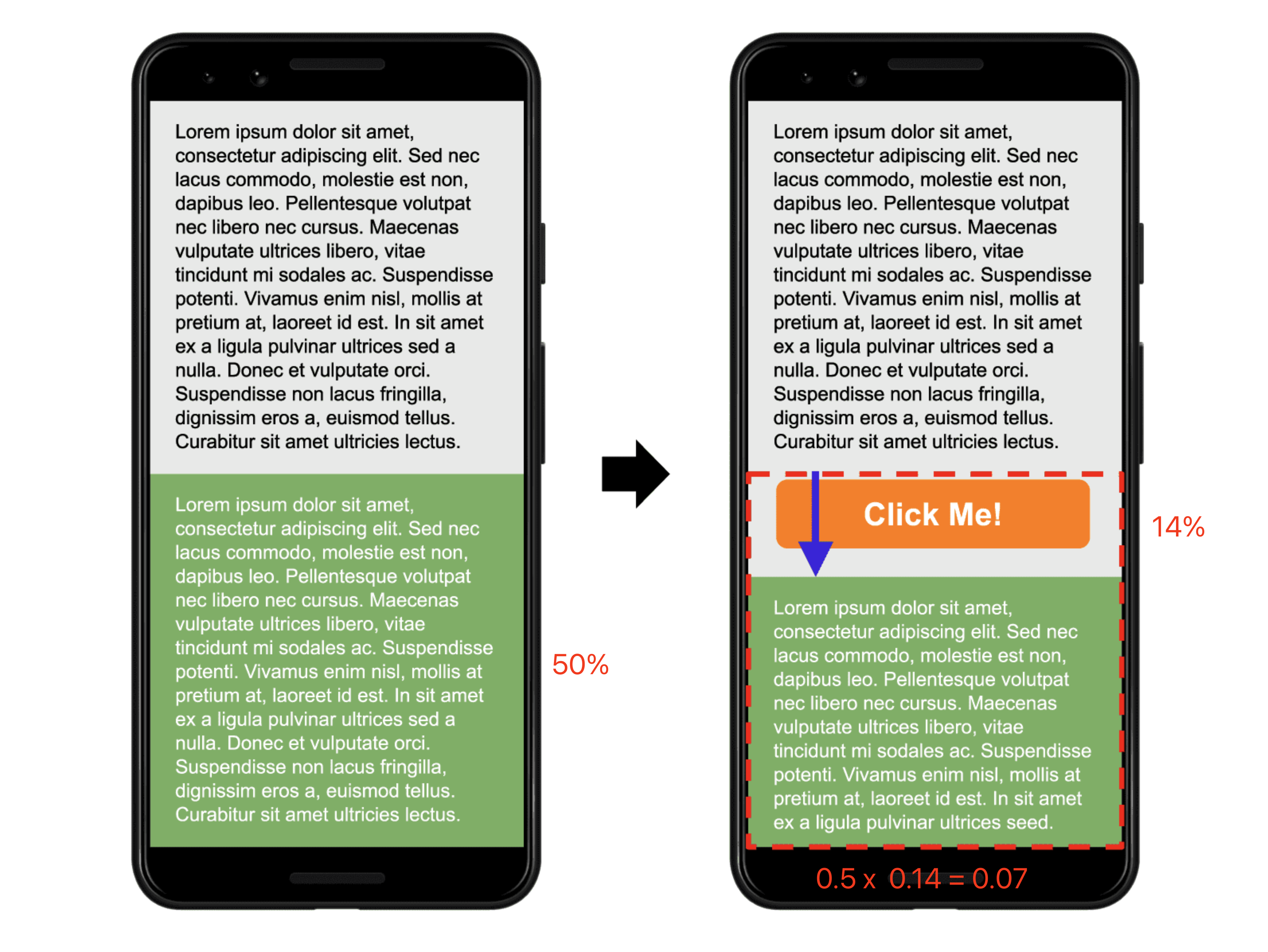
⚡ CLS: Cumulative Layout Shift 【累积布局偏移】
⚡ LCP: Largest Contentful Paint 【最大内容绘制, 最有意义】
⚡ INP: Interaction to Next Paint 【交互到下一帧】
其它:
FID: First Input Delay 【首次输入延迟,2024 年 3 月已被 INP 替代】
FCP: First Contentful Paint 【绘制出首个内容 文本或图片 的时间】
TTI : Time to interactive 【页面可稳定交互时间】
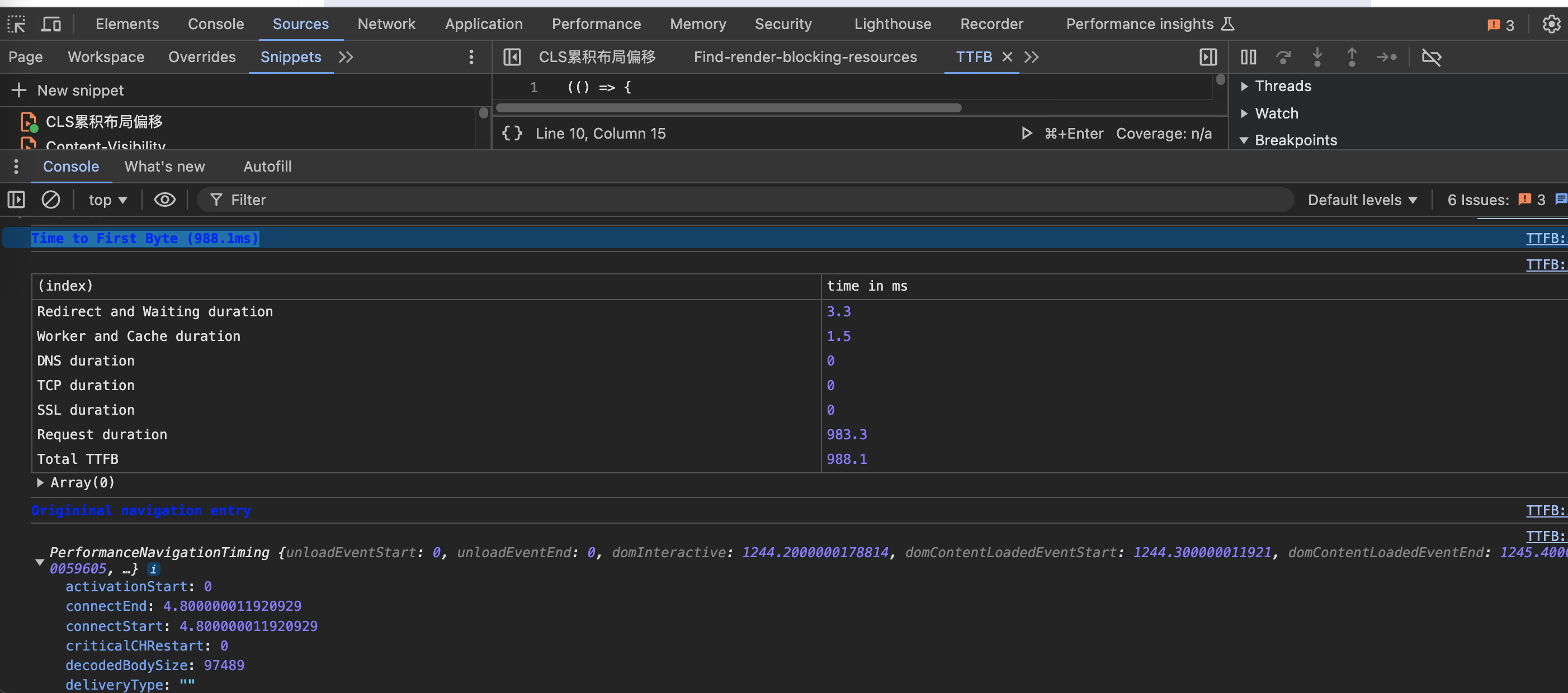
TTFB: Time To First Byte 【加载第一个字节时间】
FPS: Frame Per Second 【每秒刷新了多少帧】
TBT: Total Blocking Time 【阻塞时间,衡量 FCP 和 TTI 之间的时长;这个数据异常,页面会有卡顿感】
Speed Index:【从 0 到完全显示出页面的可见填充速度】
- 首次内容绘制 (FCP):衡量从网页开始加载到网页内容的任何部分在屏幕上呈现的时间。(实验,字段)
- Largest Contentful Paint (LCP):衡量从网页开始加载到屏幕上呈现最大的文本块或图片元素所用的时间。(实验,字段)
- Interaction to Next Paint (INP):衡量与网页进行的每个点按、点击或键盘互动的延迟时间,并根据互动次数选择网页最差(或接近最长的互动延迟时间)作为单个代表性值,以描述网页的整体响应能力。(实验,字段)
- 总阻塞时间 (TBT):衡量 FCP 和 TTI 之间的总时长,在该时间段内,主线程处于阻塞状态的时长足以阻止输入响应。(实验)
- Cumulative Layout Shift (CLS):衡量从网页开始加载到其生命周期状态变为隐藏期间发生的所有意外布局偏移的累计得分。(实验,字段)
- 首字节时间 (TTFB):衡量网络使用资源的第一个字节响应用户请求所需的时间。(实验,字段)
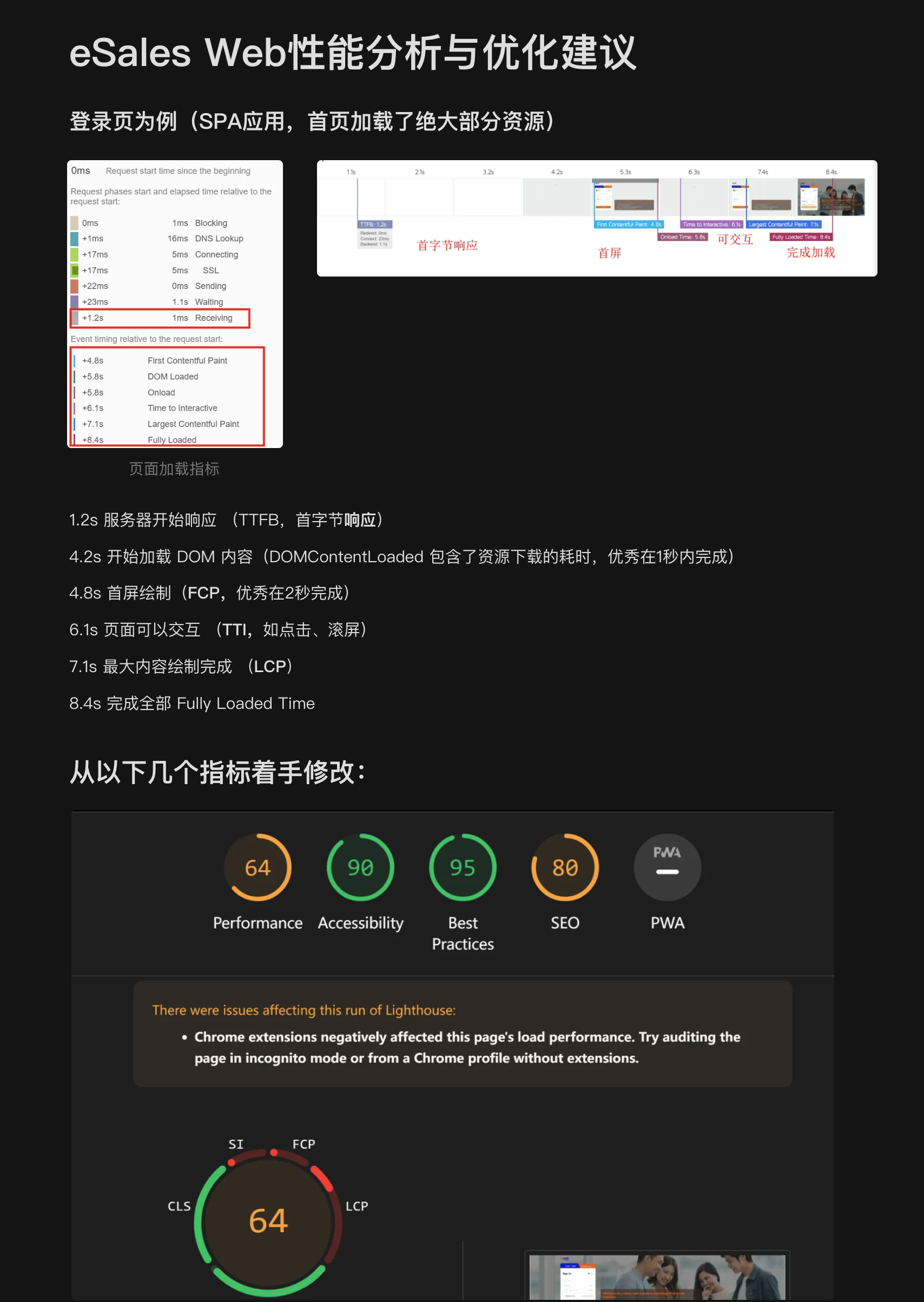
这些指标数据怎么来呢? 并借助工具来可视化它:

具体报告:
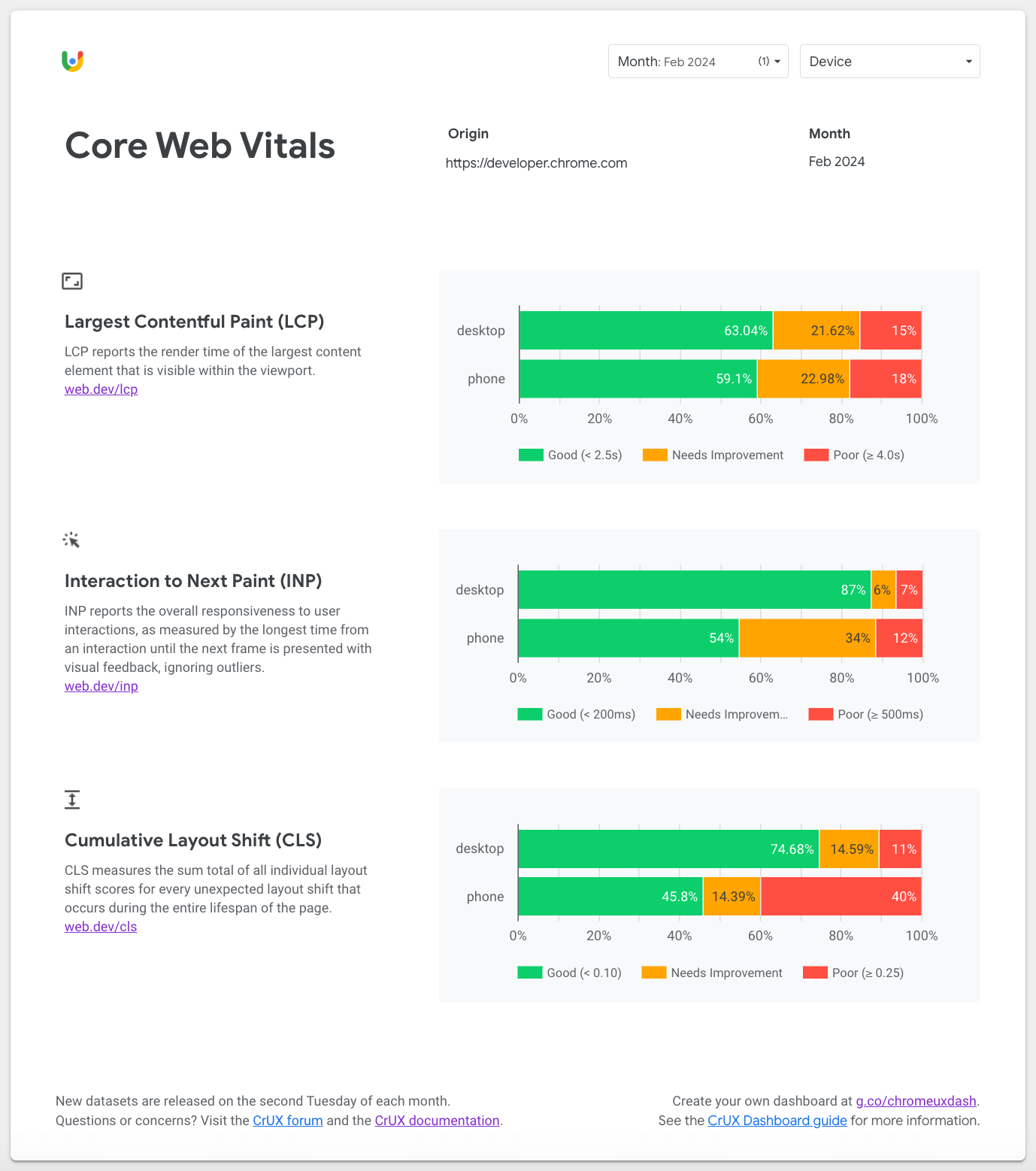
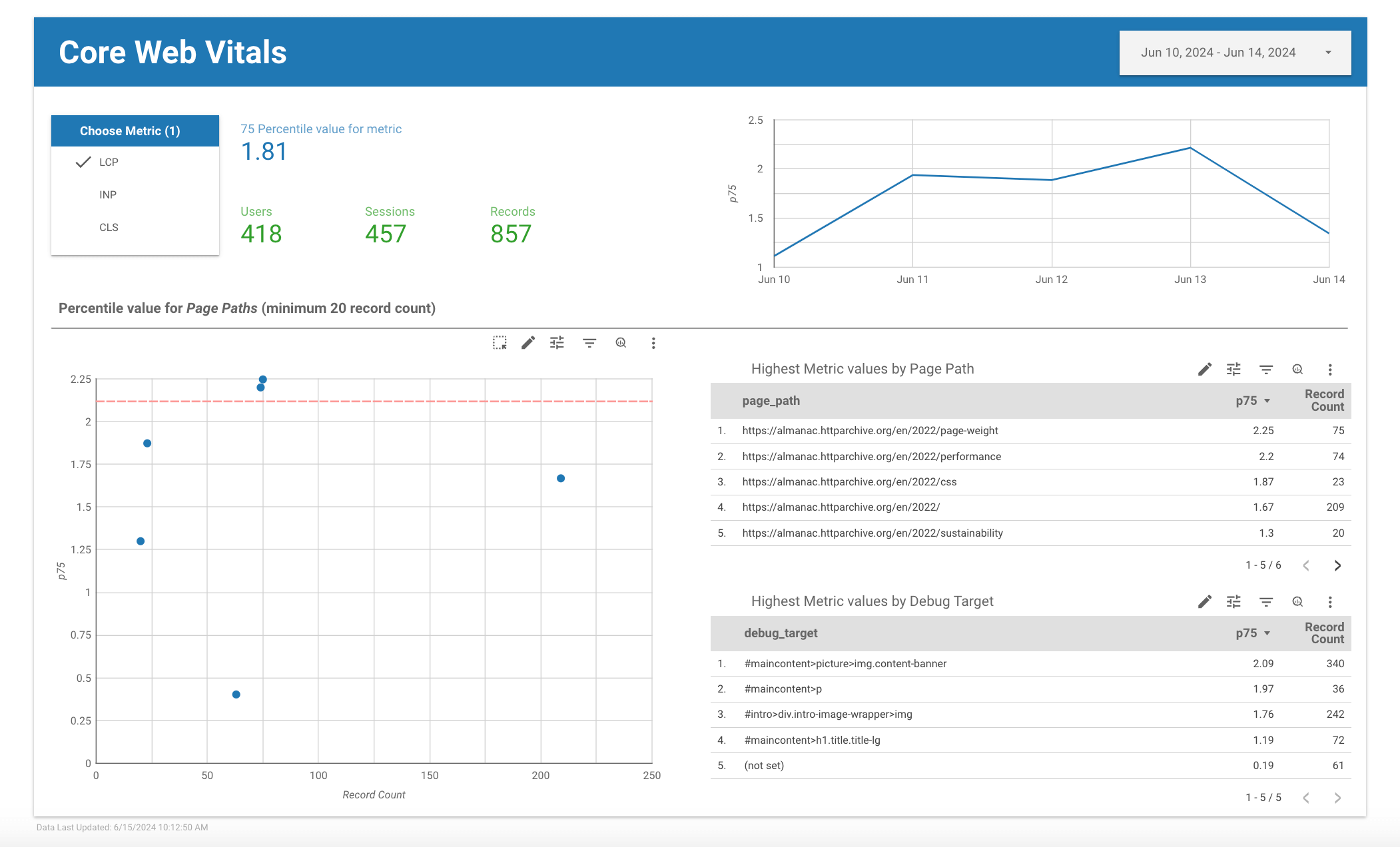
PTO 的 CrUX Dashboard 数据 https://lookerstudio.google.com/u/0/reporting/bbc5698d-57bb-4969-9e07-68810b9fa348/page/WYDQB?params=%7B%22origin%22:%22https:%2F%2Fmy.dito.ph%22%7D
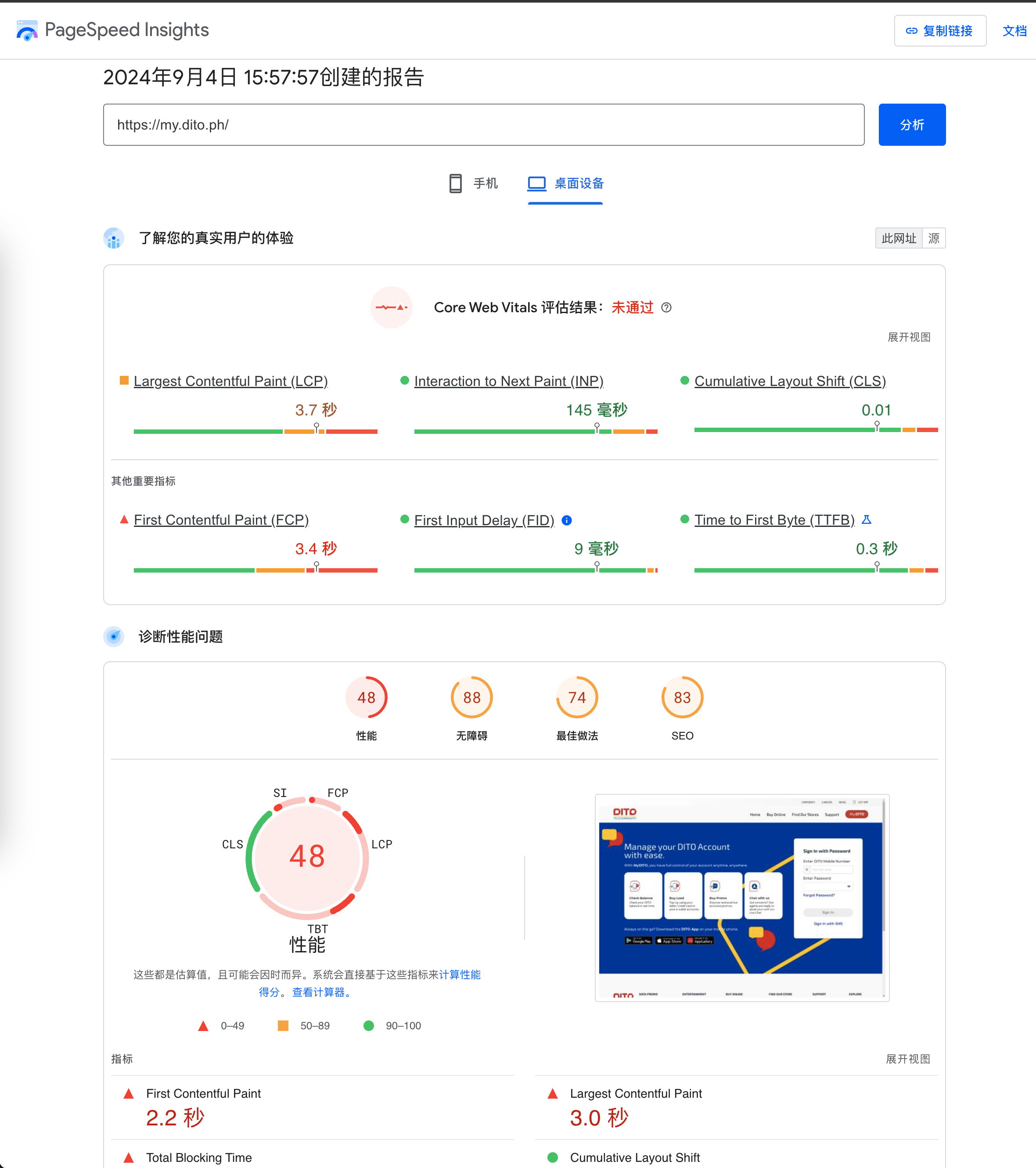
https://pagespeed.web.dev/analysis/https-my-dito-ph/9xdxjeax7o?hl=zh-cn&form_factor=desktop
性能分析 - 评测工具(监测核心指标并生成报表,为优化提供数据支撑)
- 工具推荐
实验室工具:
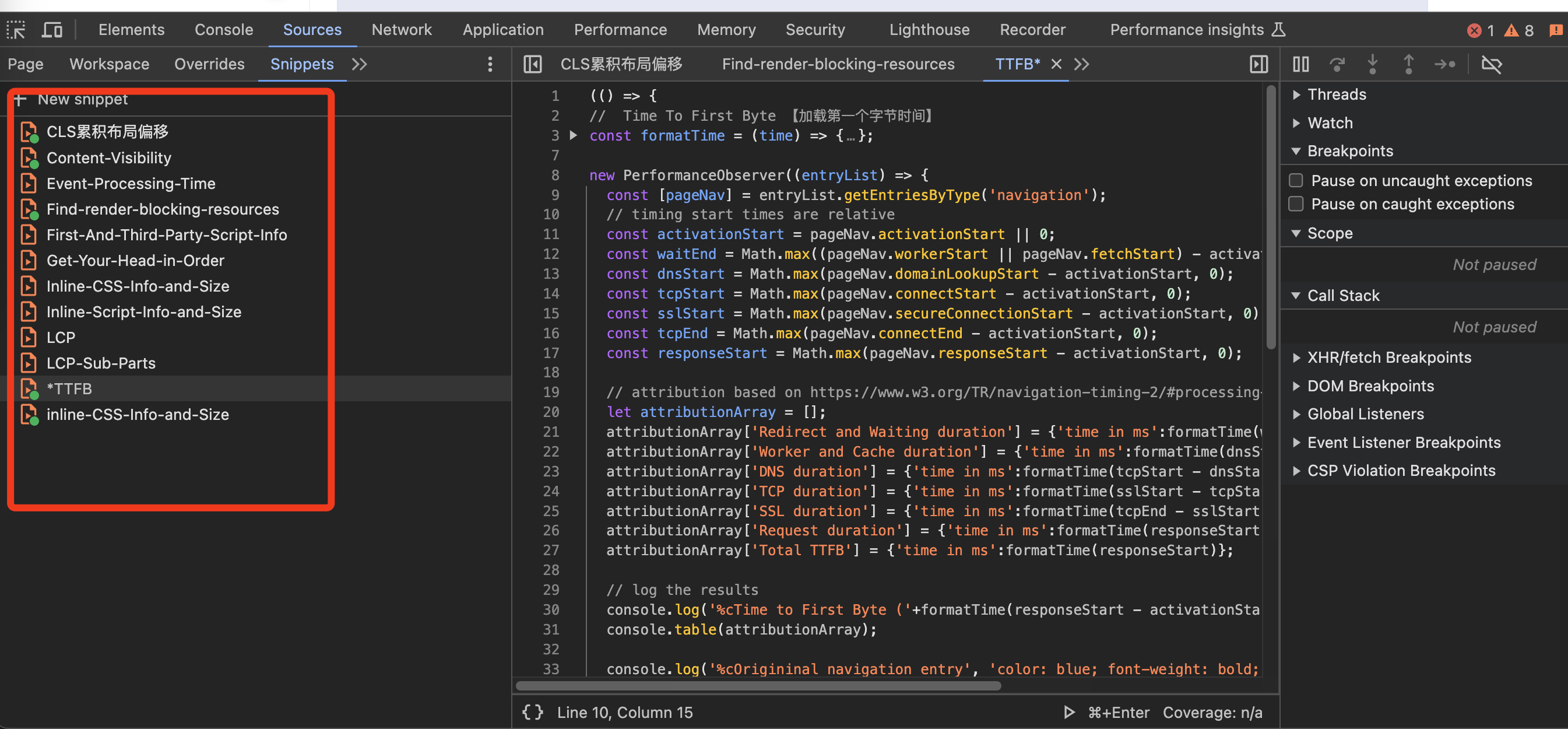
- 头铁,什么工具都不用,自己写 Code
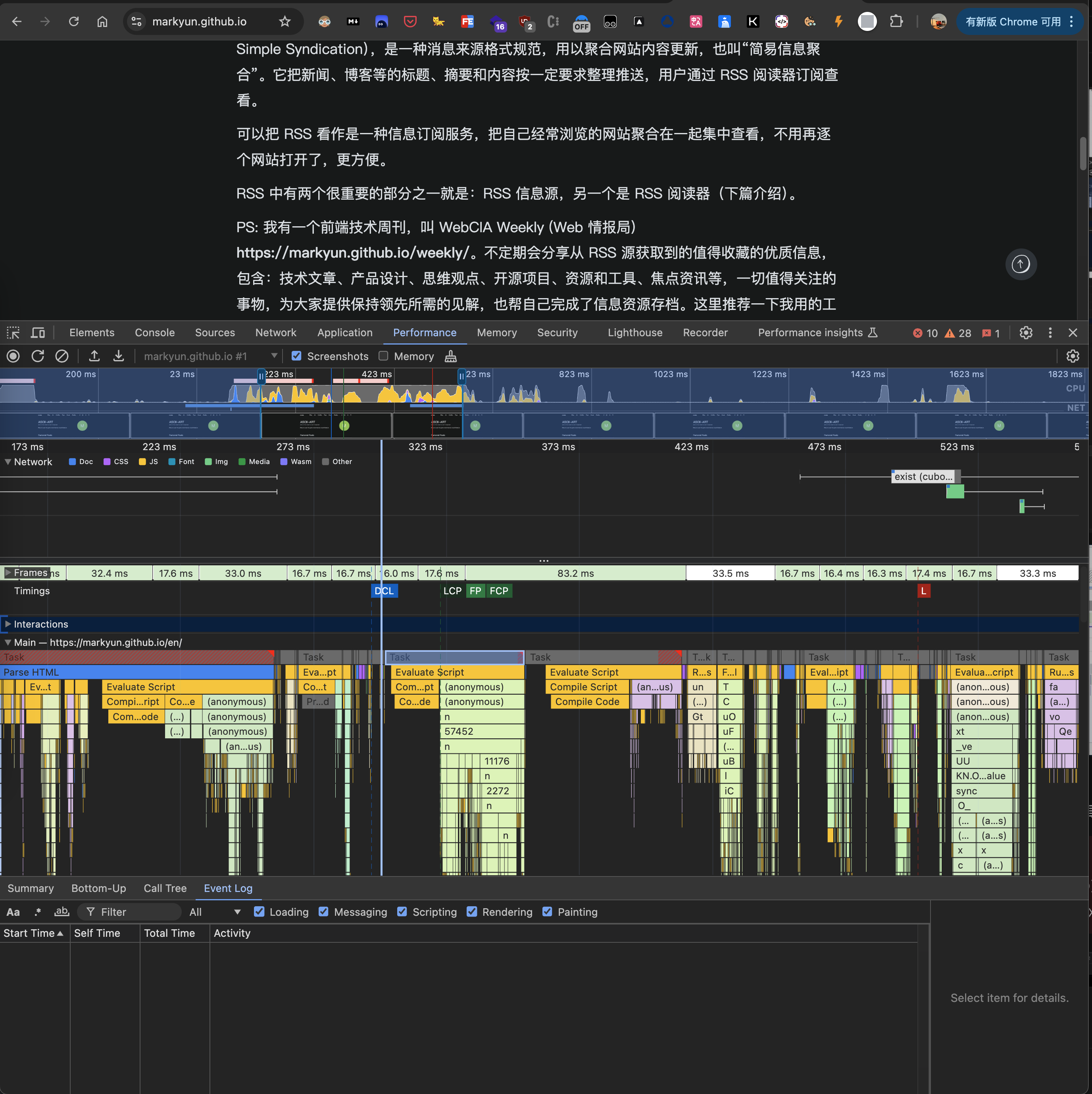
- Performance - Chrome 面板 DevTools 调试工具
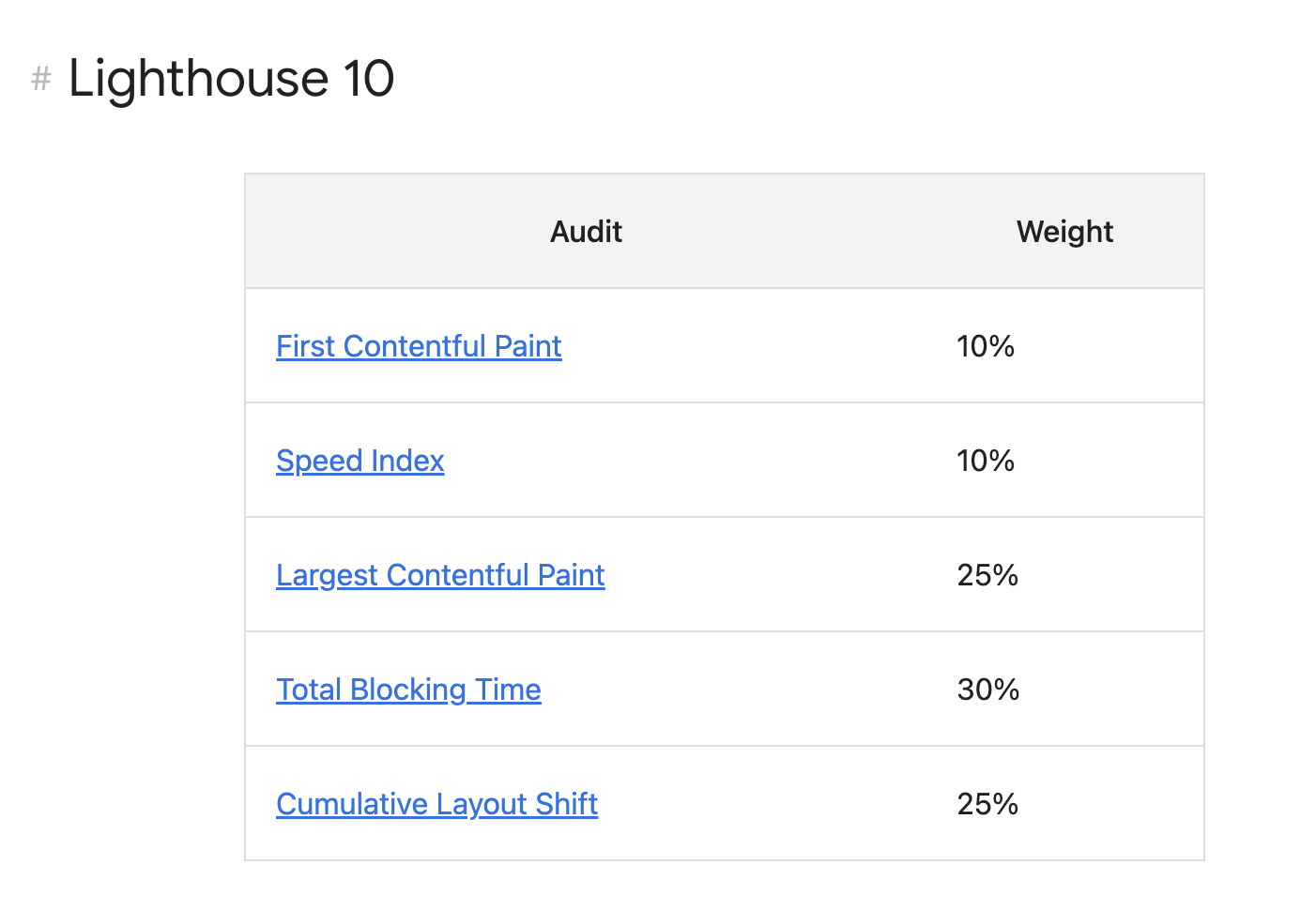
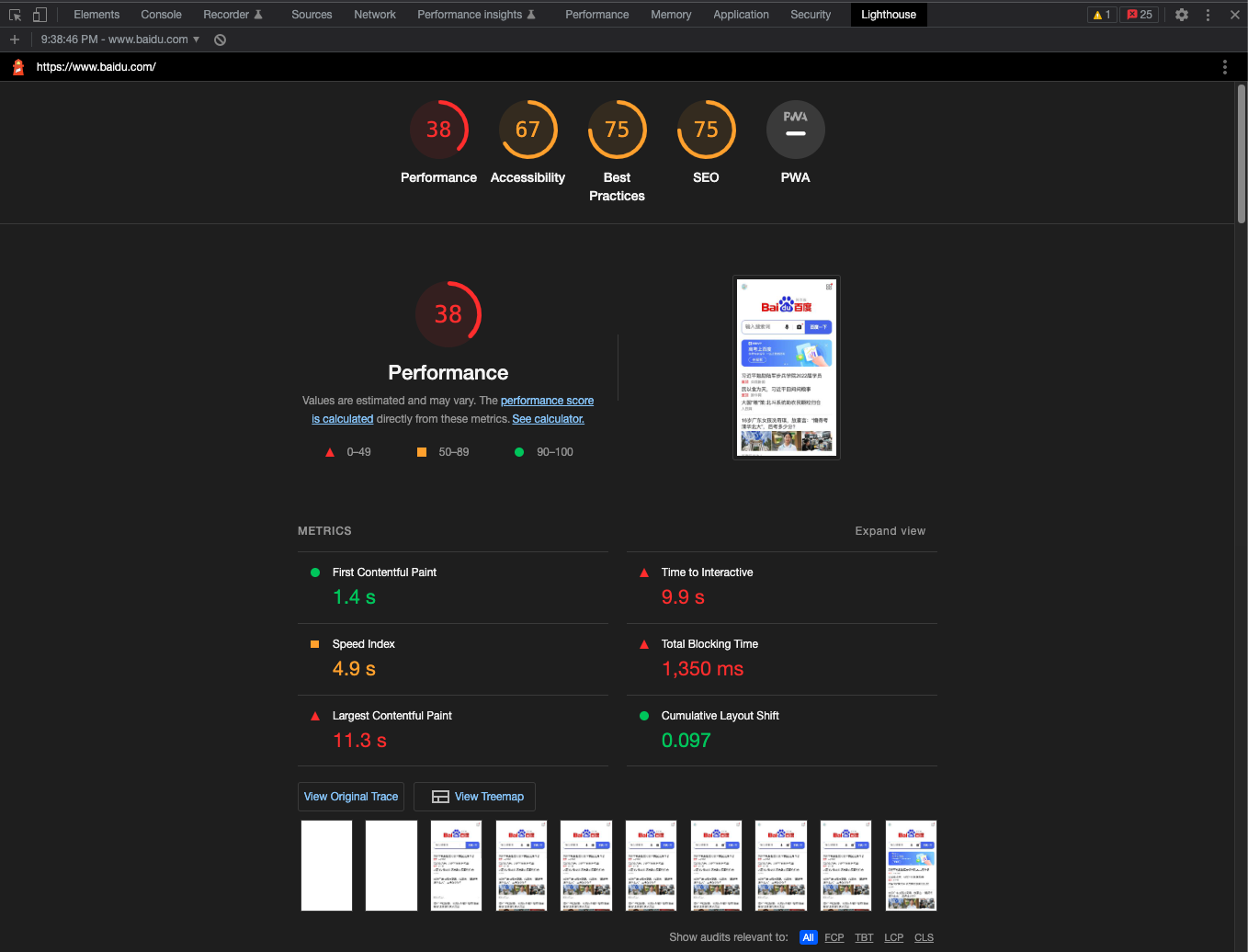
- Lighthouse - Chrome 面板 DevTools 集成的开源自动化工具 * 它更适合用于开发和持续集成环境,以便在正式版发布前解决性能问题。
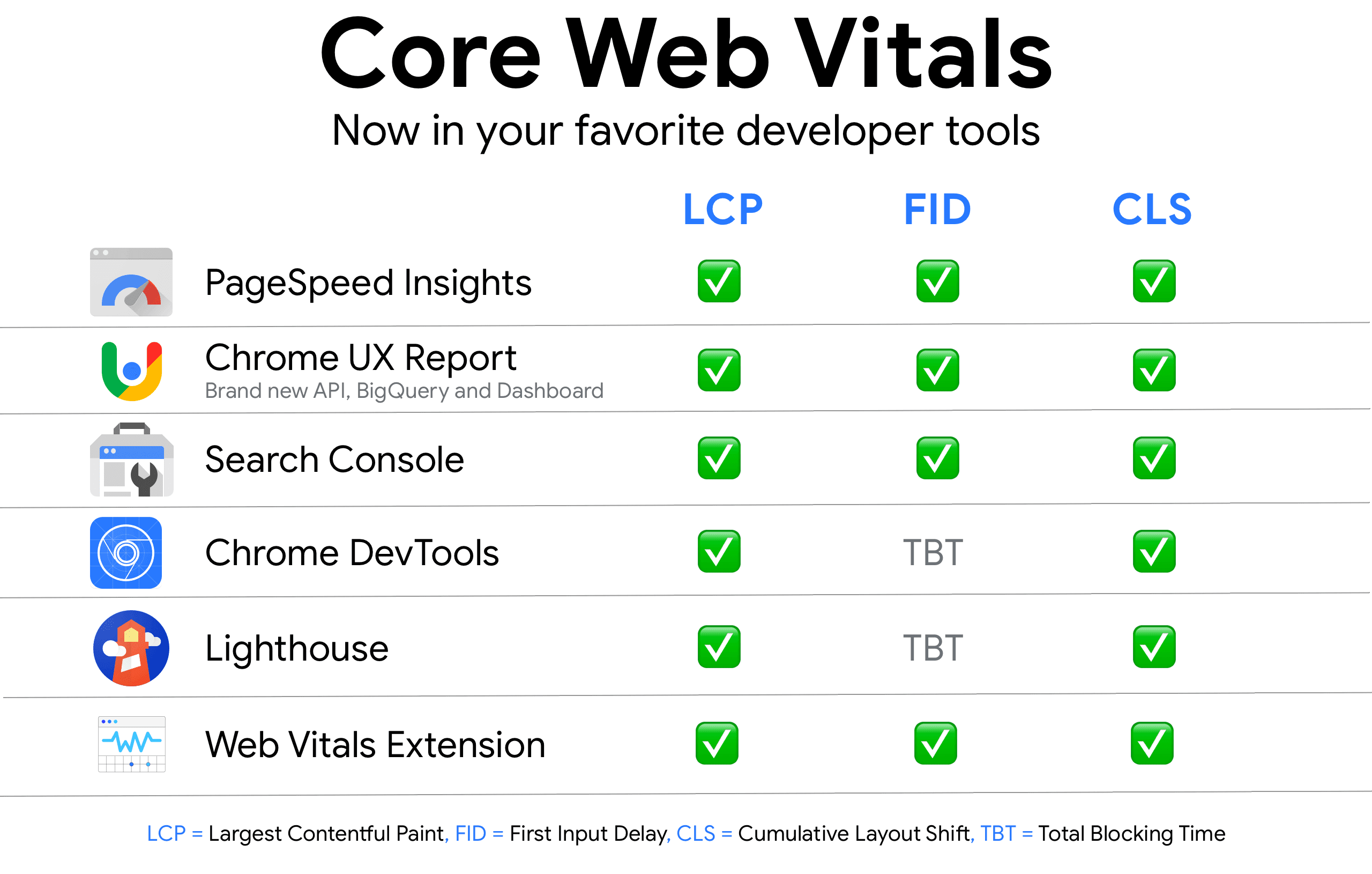
- Web Vitals Chrome 扩展程序(方便)
- Web-Vitals - Npm 包(JavaScript 库)
实地工具:
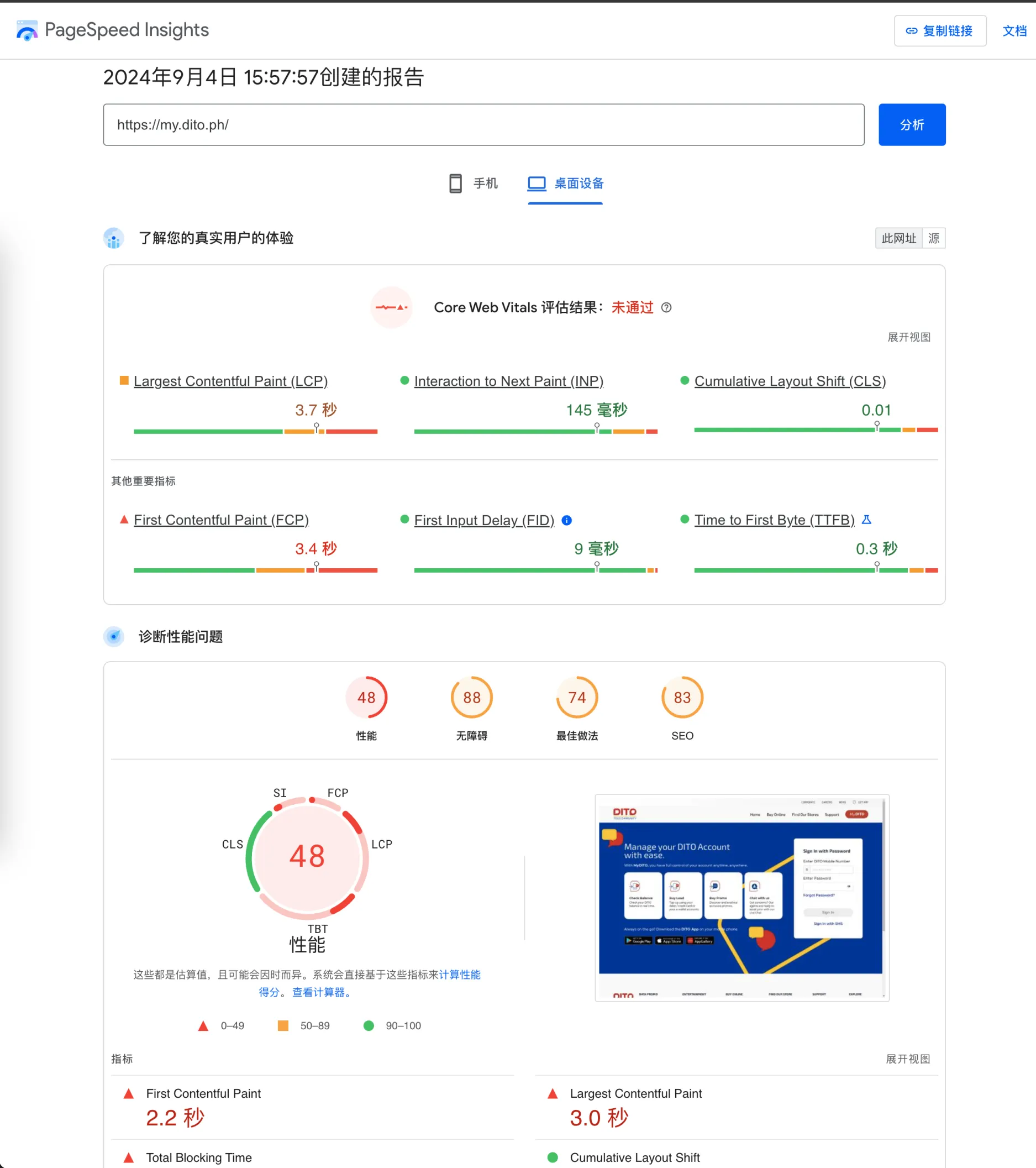
- PageSpeed Insights — 在线测试工具,功能与 Lighthouse 很像。
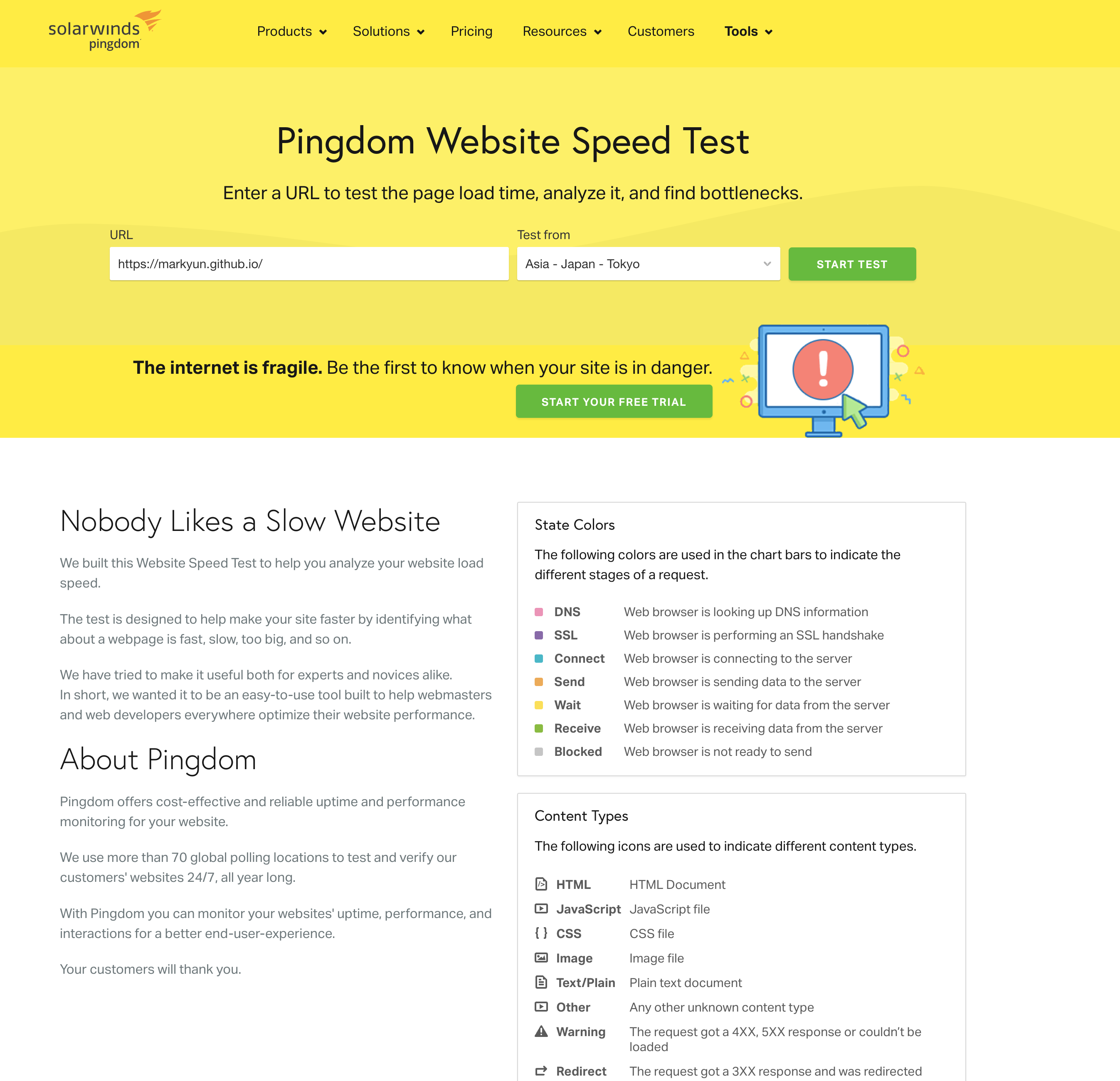
- WebPageTest — 在线测试工具,模拟不同地点和设备上的页面加载
- Chrome CrUX Report — Chrome 用户体验 报告 (基于 公共数据 给出的体验数据)
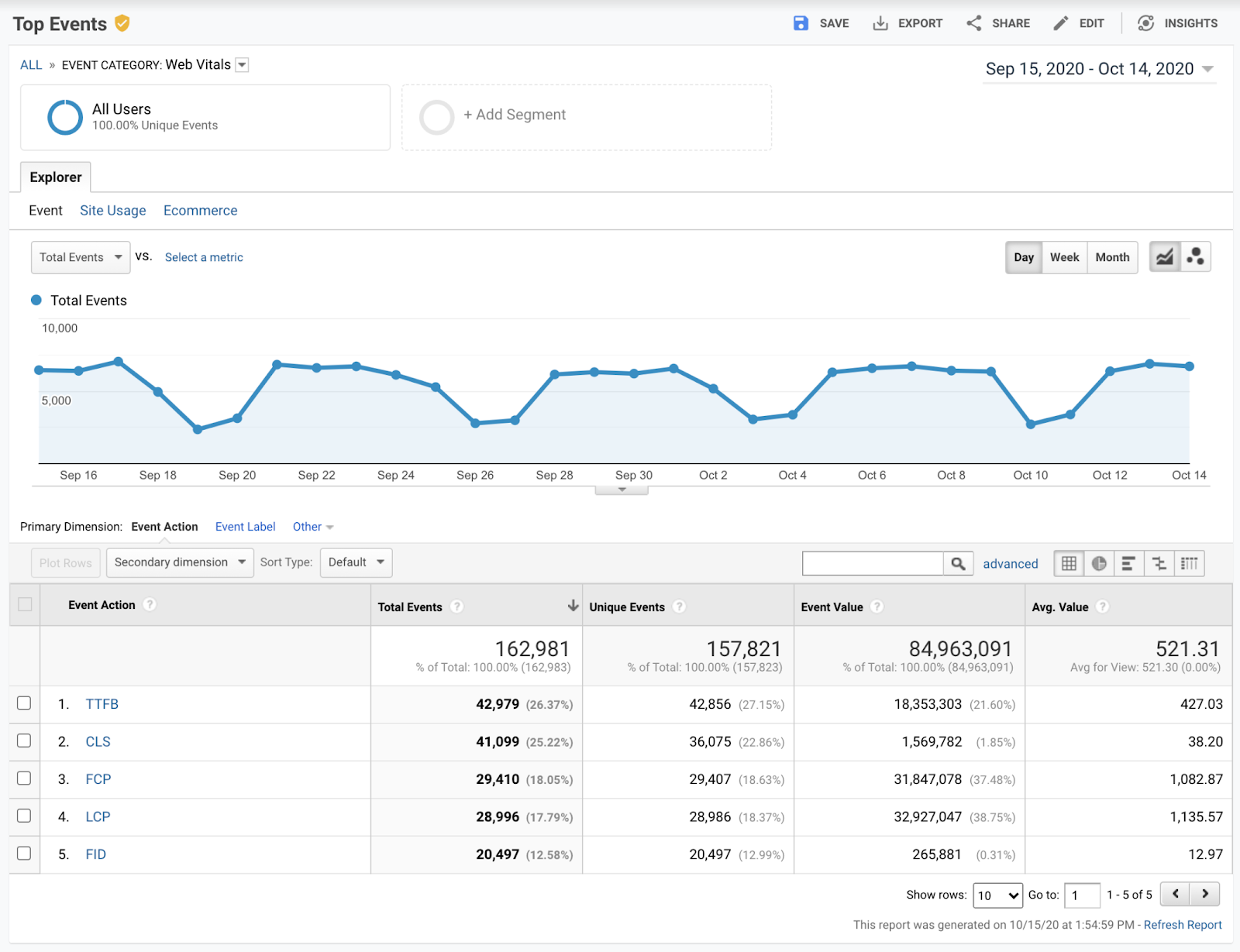
- Google Analytics (这个要埋点 Google 的代码)

用法示例
1、头铁自己写的,方便日常随便跑一下。轻量灵活、秒出结果。


2、Performance - Chrome 面板 DevTools 调试工具

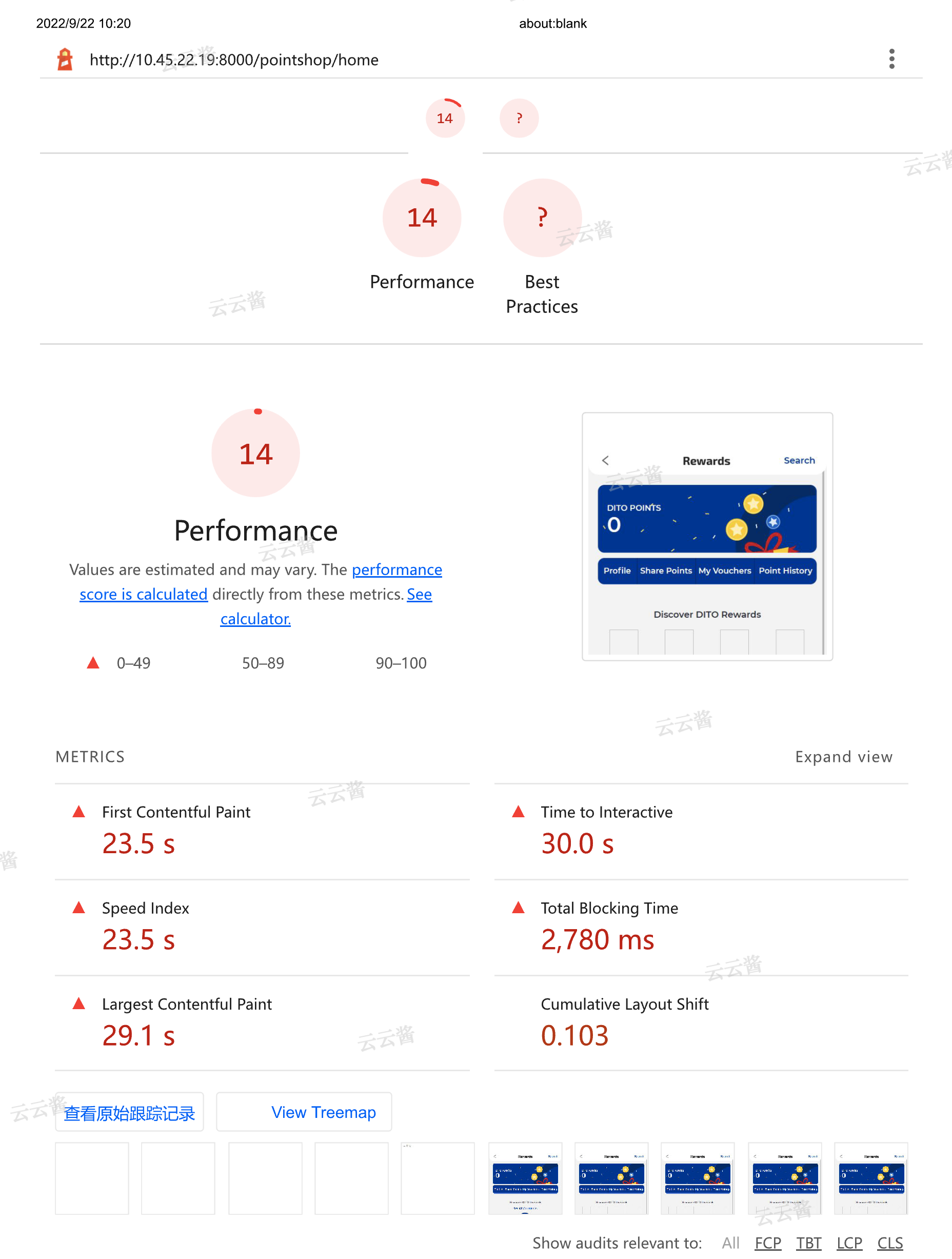
3、Lighthouse - Chrome 面板 DevTools 集成的开源自动化工具
PageSpeed Insights 与 Lighthouse 功能基本一致,它提供免费服务,可以分析网页的内容,提出建议,加快网页的速度。它为您提供了关键指标,如第一个内容绘制,总阻塞时间和更多。
- Lighthouse 因为与浏览器集成,拥有更多堆栈信息,提供针对性建议(如 SEO),更方便定位到代码。(开发用)
- PageSpeed Insights 结合了实验室和真实用户数据,可以按月提供报告(CrUX),拥有更多对比值。 (都能用)


4、WebPageTest (简单直观)


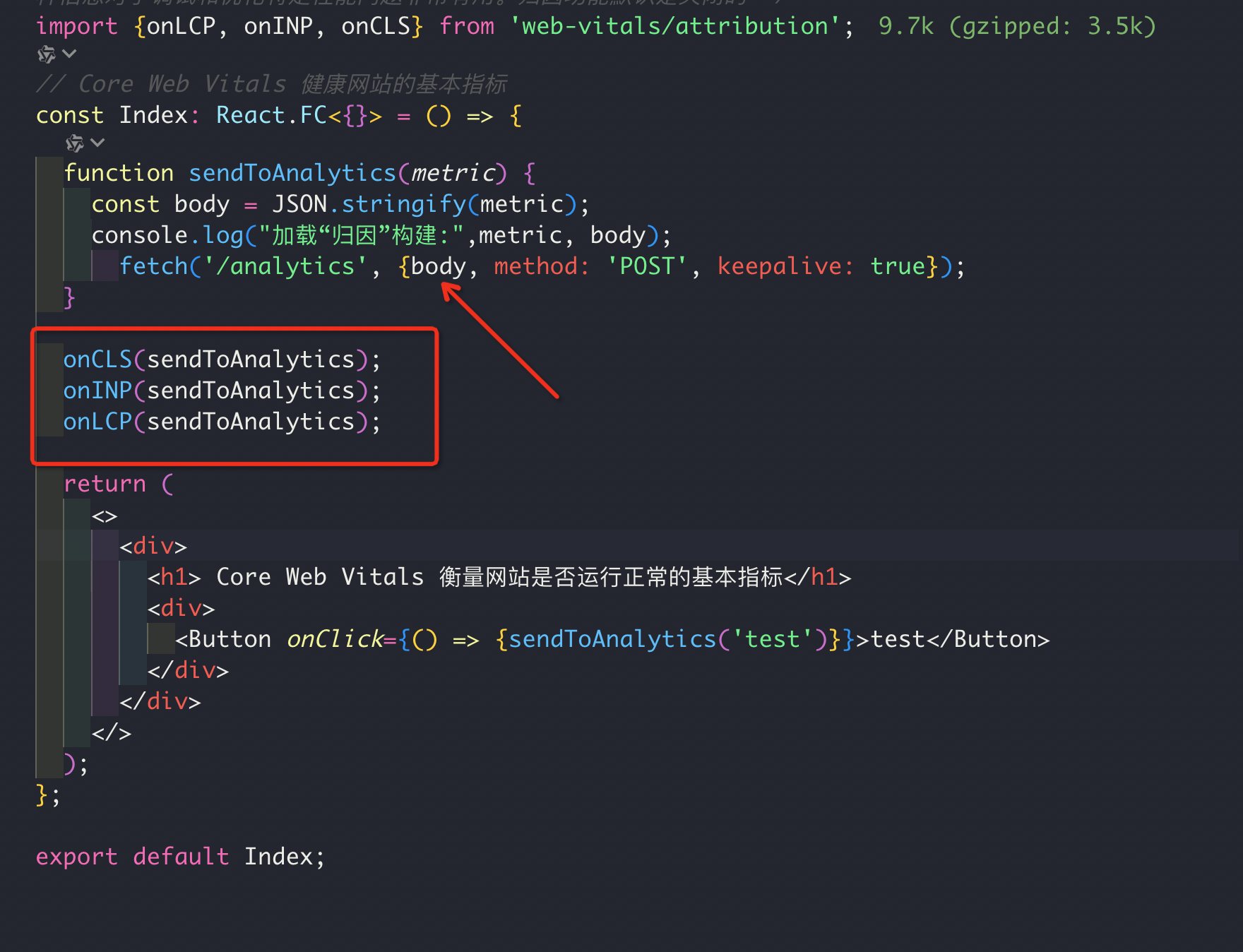
5、Web Vitals 使用示例 (拿到原始数据,方便做数据上报,后续做清洗加工,给业务使用。)
测量 Web Vitals 比你想象的要容易得多 ,这个也是后面,大家需要做的事。


{
"name": "LCP",
"value": 888.,
"rating": "good",
"delta": 888.0995,
"entries": [
{
"name": "",
"entryType": "largest-contentful-paint",
"startTime": 888.0999999940395,
"duration": 0,
"size": 8968,
"renderTime": 888.0999999940395,
"loadTime": 0,
"firstAnimatedFrameTime": 0,
"id": "",
"url": ""
}
],
"id": "v4-1725332024776-5899158889048",
"navigationType": "reload"
}
有开源项目能消费这个数据:

- 优化策略,基于数据报告点进去看对应的文档即可 (本次带过) 主要从三个层面: - 代码实现层的 JavaScript 渲染性能优化,适合看 Web Vitals ; - 应用发布层的 SSR、SSG、网络、缓存、接口访问优化等, - 打包构建层的 Code Split & Bundle Analyze 资源加载类问题优化;
性能分析 - 数据驱动(基于 CDP 数据报表,长效优化机制)
- 基于针对性的数据 Dashboard,发现问题。
 CDP 应用:
CDP 应用:

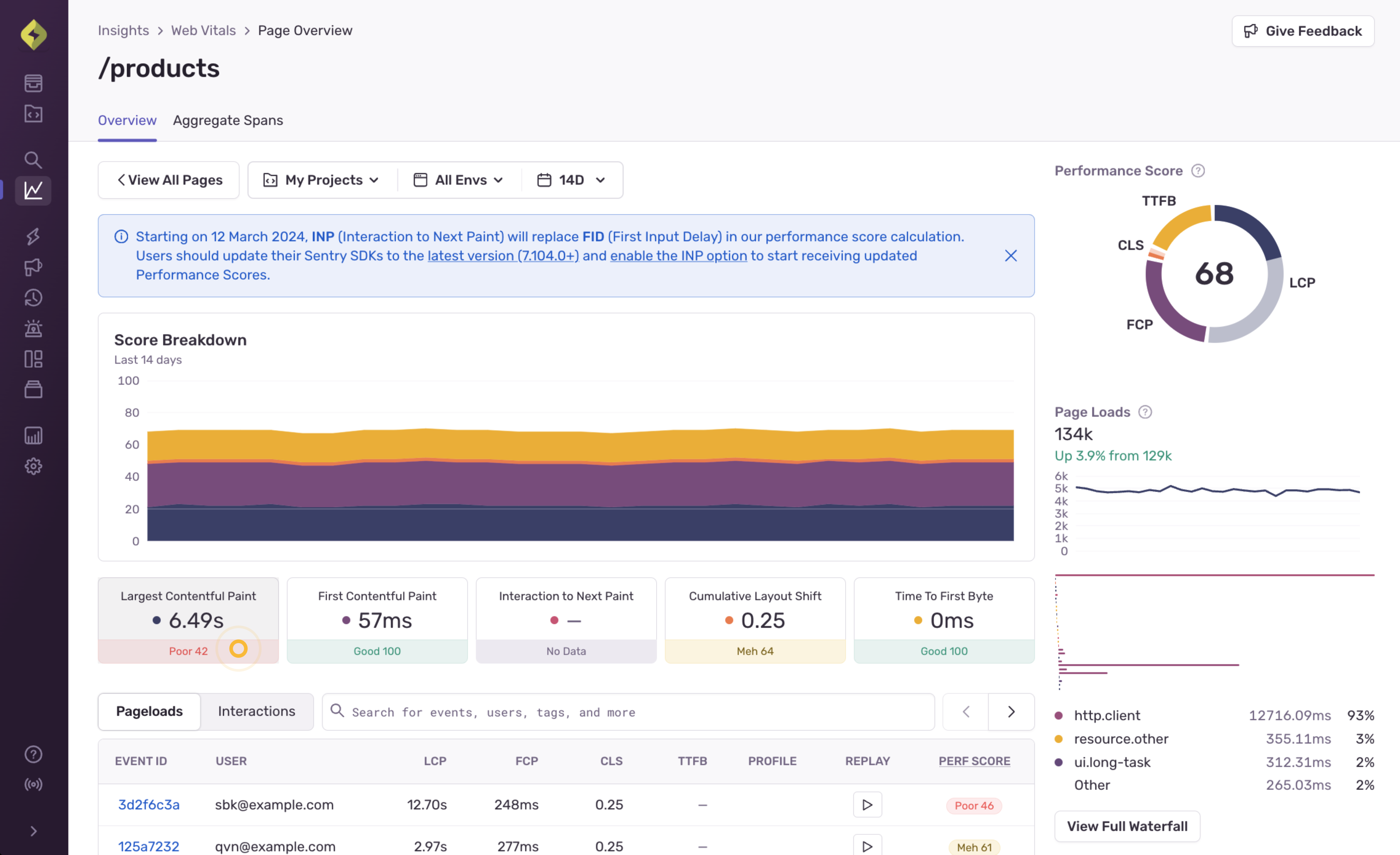
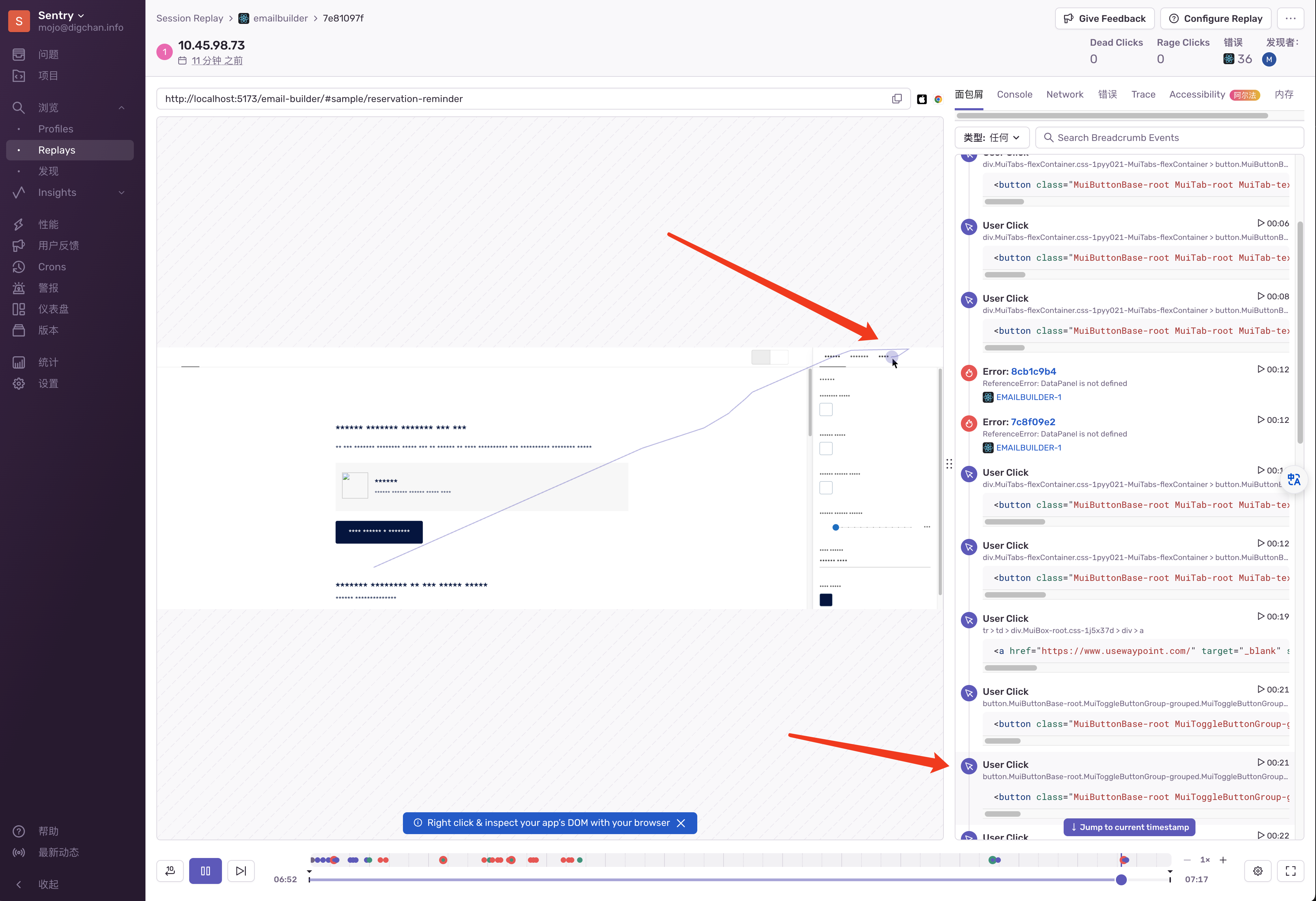
- 补充:考虑到还有 JavaScript 报错,可以直接搭配专业监控系统;如 Sentry(监控存在代码错误、业务逻辑、Web 安全等)
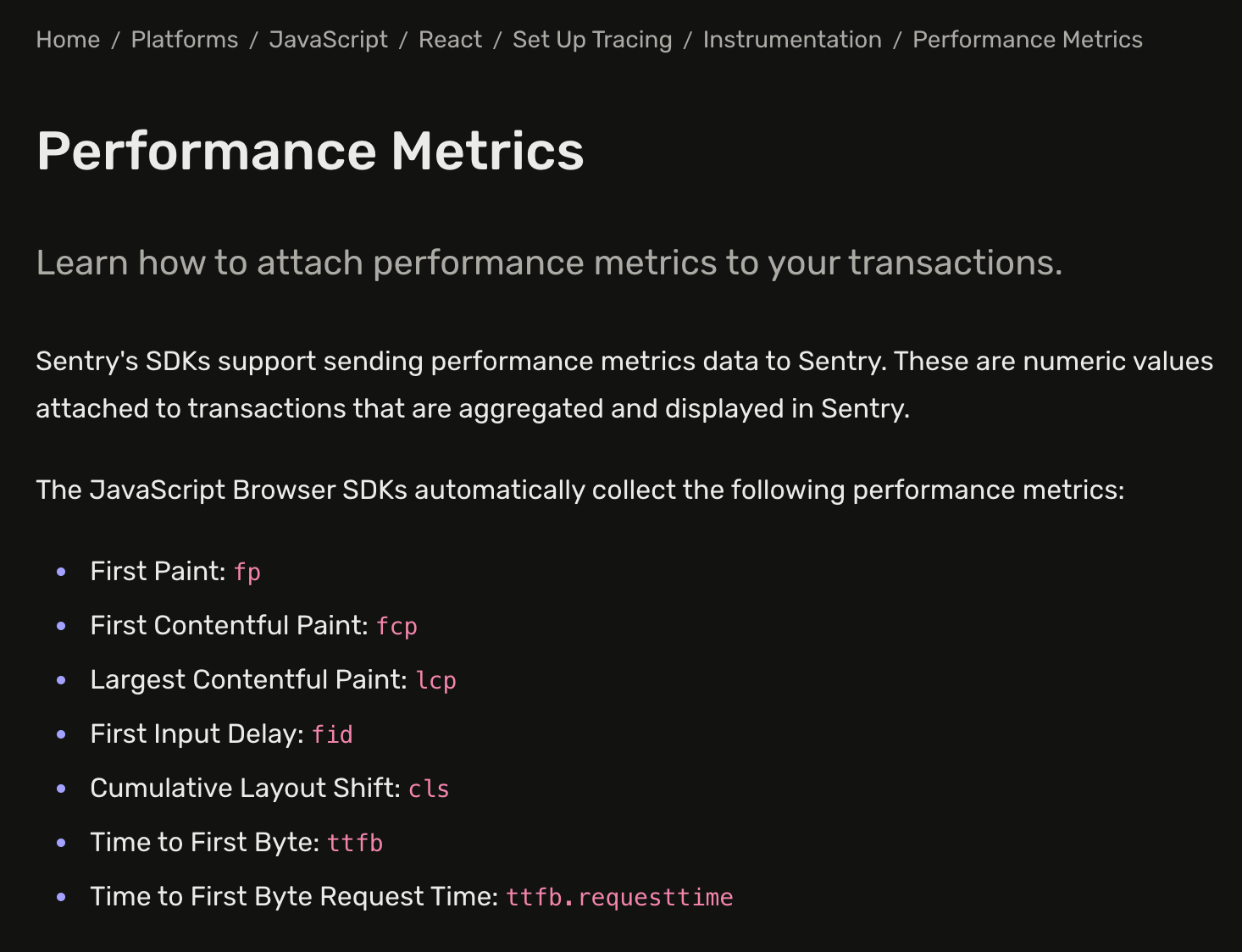
■ Sentry 针对每一种平台都内置了相关的性能数据统计功能。针对前端监控,提供了 FCP、LCP、FID、CLS 等 Web 关键数据的统计查看。



■ Sentry 也能够每一个页面、每一个 Transactions 作出性能报告。
■ React 文档说明:https://docs.sentry.io/platforms/javascript/guides/react/
其他
一:PTO 不是已经有神策了吗?
神策数据(Sensors Data)作为一个用户行为分析平台,提供了全埋点和点击图等功能,但这些功能主要针对用户行为数据的采集和分析,而不是直接测量上述性能指标。
二:核心网页指标外,还有包括如:移动设备适合性、HTTPS 安全性、插页式广告干扰性 综合网页体验评分。

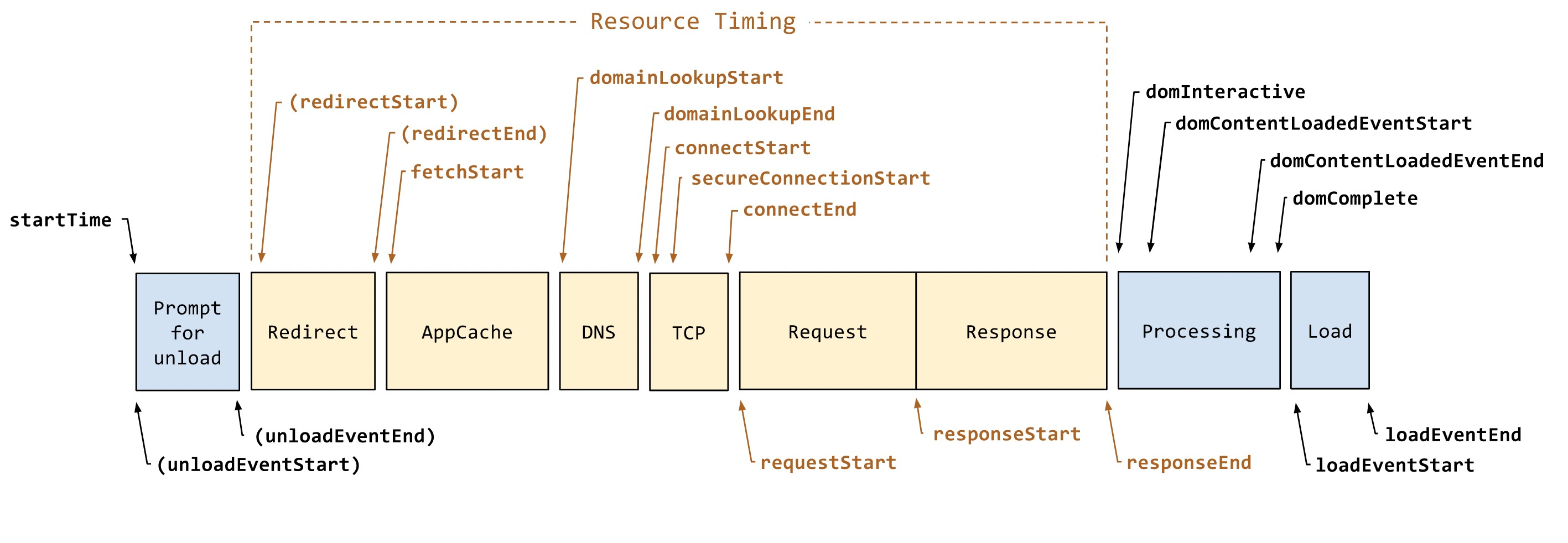
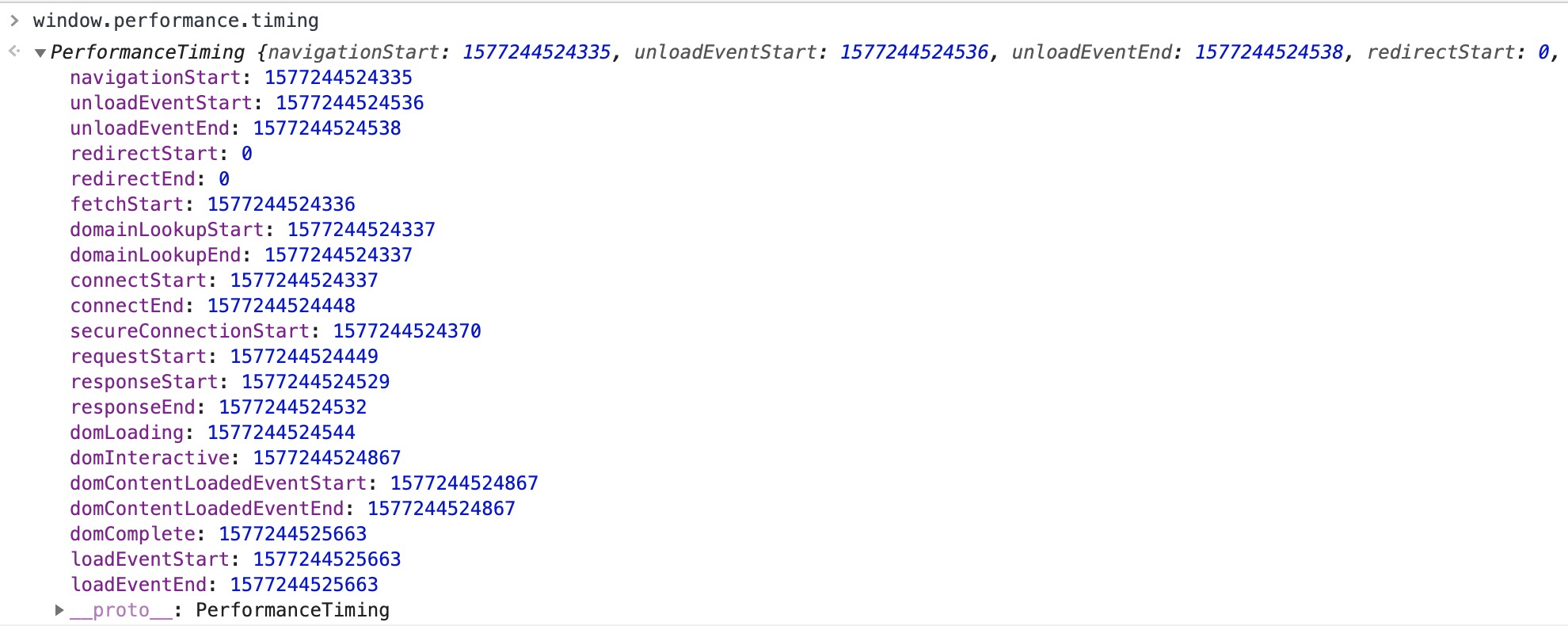
三:W3C 性能工作组在 Navigation Timing API 中定义了一系列页面事件
 通过 window.performance.timing 属性获取这些事件的具体时间戳
通过 window.performance.timing 属性获取这些事件的具体时间戳

- 附配套工具、文档链接
- https://web.dev/articles/
- https://developer.chrome.com/docs/lighthouse/
- https://web.developers.google.cn/blog/inp-cwv-launch?hl=zh-cn
- https://developers.google.com/speed?csw=1&hl=zh-cn
- https://developer.chrome.com/docs/crux
- Web 性能会议 https://perfnow.nl/
- 一种免费的的 BI 工具,为用户提供了强大的数据分析和可视化功能 https://lookerstudio.google.com/
- https://docs.sentry.io/platforms/
- 优化:https://blog.bitsrc.io/web-vitals-from-google-to-measure-user-experience-8bf9d33bddbe
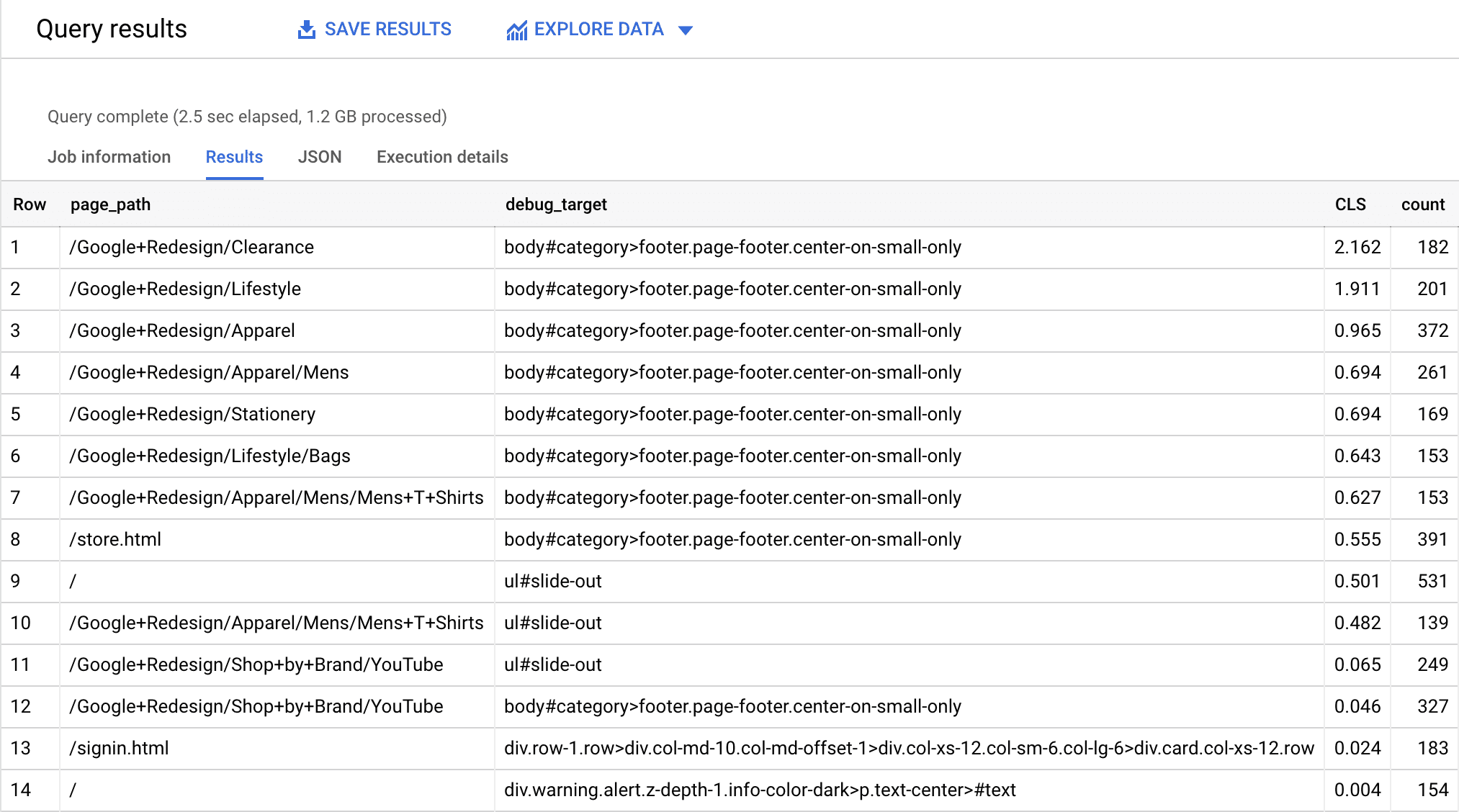
- 如何使用 CrUX BigQuery 数据集 https://developer.chrome.google.cn/docs/crux/guides/bigquery?hl=zh-cn
- Core Web Vitals 介绍 https://www.corewebvitals.io/core-web-vitals
- Sentry - Web Vitals 指标数据 https://docs.sentry.io/product/insights/web-vitals/
- How Core Web Vitals affect SEO https://vercel.com/blog/how-core-web-vitals-affect-seo-giuMUCEQOZjD5Q1z65gix