Exporting yuque documents as markdown
March 15, 2024 · 1011 words · 3 min · 前端 Node 文档管理
初衷
之前一直用语雀作为主要文档管理工具(包括团队级文档),但随着量越来越大并且DIY的东西越来越多,再加上有些属于业务机密的逻辑记录,于是准备把语雀上的知识库,使用Node命令一键导出 Markdown 文档,再通过自建文档库的方式使用,这样就不用收到服务商的任何限制了,本篇主要记录工具用法。
计划
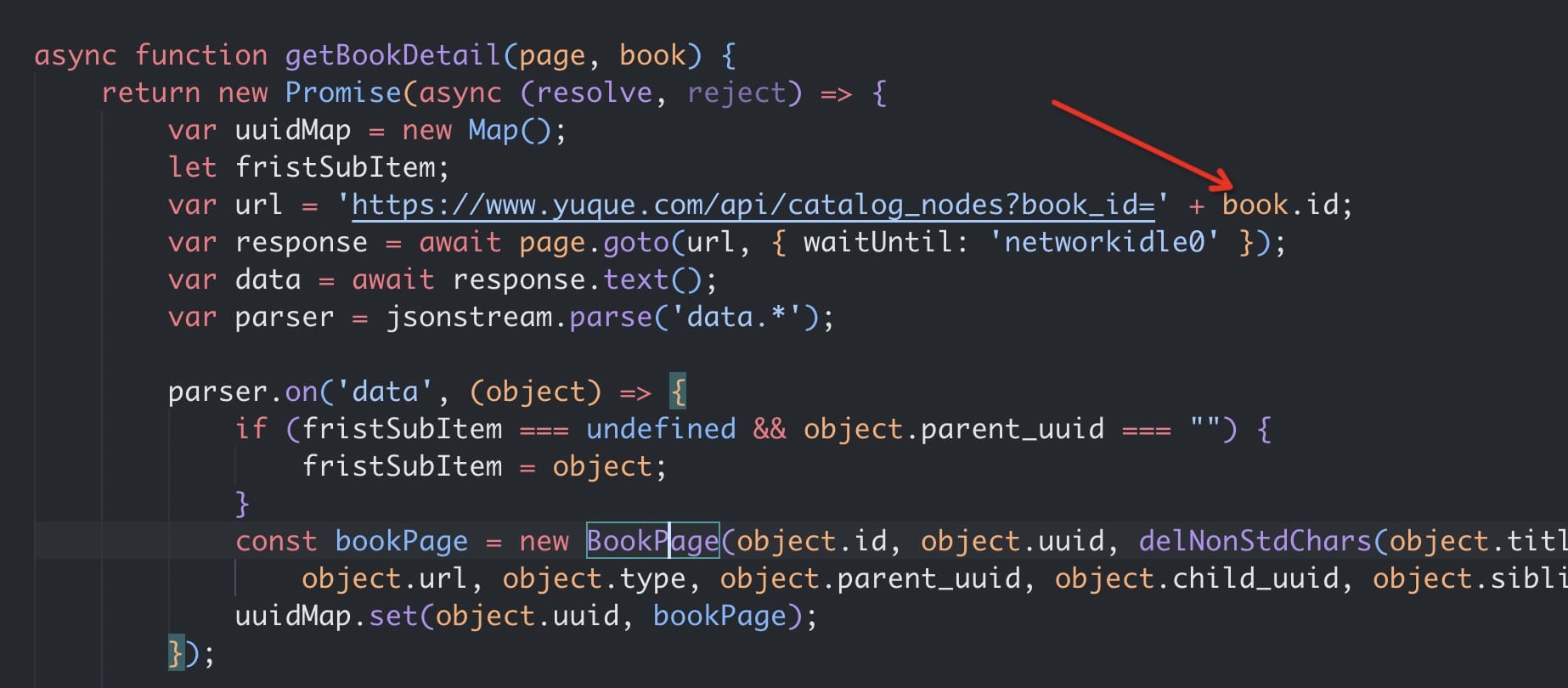
在评估了多种导出方案后,我准备选择了使用Node来模拟用户点击事件实现这一功能(因为直接调用API需要超级VIP才行)。Node的跨平台特性和强大的社区库(NPM)使得它成为处理此类任务的理想选择。通过编写一个简单的Node脚本来获取JSON源数据,并捕获返回值并将文档转换保存为Markdown格式(图片不用动,就用语雀的URL源),再搭配比如(Astro\Hugo️️\Docusaurus\Docsify)在本地进行文档管理和内网部署使用。
开源
但想到我肯定不是第一个吃螃蟹的人,那就GitHub搜了搜有几个热门的同质工具,差不多可以满足我的要求,这…, 那必须直接拿来就用了。
第一个是:官方的 exporter 工具 https://github.com/yuque/yuque-exporter
第一个是:普通用户都能直接用的 https://github.com/renyunkang/yuque-exporter
第二个感觉更符合我的初想,搭配Puppeteer使用起来也很简单,下面简单几步即可。
PS: 在使用这些工具之前,确保你的开发环境中已经安装了 Node.js 和 npm。这是使用 Node 脚本的基础。如果尚未安装,可访问 Node.js 官网 下载并安装。
示例
1. Mac install Chromium (一个开源的浏览器项目,它提供了一个可以用于无头模式(无需图形界面)的浏览器环境)
brew install chromium
2.下载 exporter 工具
git clone https://github.com/renyunkang/yuque-exporter.git
npm install
3. 运行 node 脚本
# 第一次运行时,使用 USER + PASSWORD 登录 EXPORT_PATH 导出不用写
# USER=xxx PASSWORD=xxx node main.js
USER=xxx PASSWORD=xxx EXPORT_PATH=/path/to/exporter node main.js
# 登录一次后会保存 cookie,之后使用cookie登录
# node main.js
EXPORT_PATH=/path/to/exporter node main.js
4. 常见错误
如果这么简单的话,就不用我写记录了。直接看官方MD文档就行, 需要注意的时候.
一般安装 npm install 这一步就会出错, Puppeteer 依赖的 Chromium 必须需要手动安装。设置跳过 PUPPETEER_SKIP_DOWNLOAD。
出错内容:
puppeteer postinstall$ node install.js
│ ERROR: Failed to set up Chromium r1108766! Set "PUPPETEER_SKIP_DOWNLOAD" env variable to skip download.
│ Error: read ECONNRESET
│ at TLSWrap.onStreamRead (node:internal/stream_base_commons:217:20) {
│ errno: -54,
│ code: 'ECONNRESET',
│ syscall: 'read'
│ }
另外一个错误是: 因为跳过了 chromium 的安装, 需要手动指定 chromium所在路径,也就是 第一步 brew 安装的文件路径.
export CHROMIUM_EXECUTABLE_PATH=/Users/xx/Documents/chromium
// const page = await BrowserPage.getInstance();
const browser = await puppeteer.launch({
headless: true,
// executablePath => 'chromium'
executablePath: '/Applications/Chromium.app/Contents/MacOS/Chromium',
}); // true:not show browser
5.运行 node 脚本 成功反馈
node main.js 如果成功后,会显示 如图所示内容就表示下载成功了.

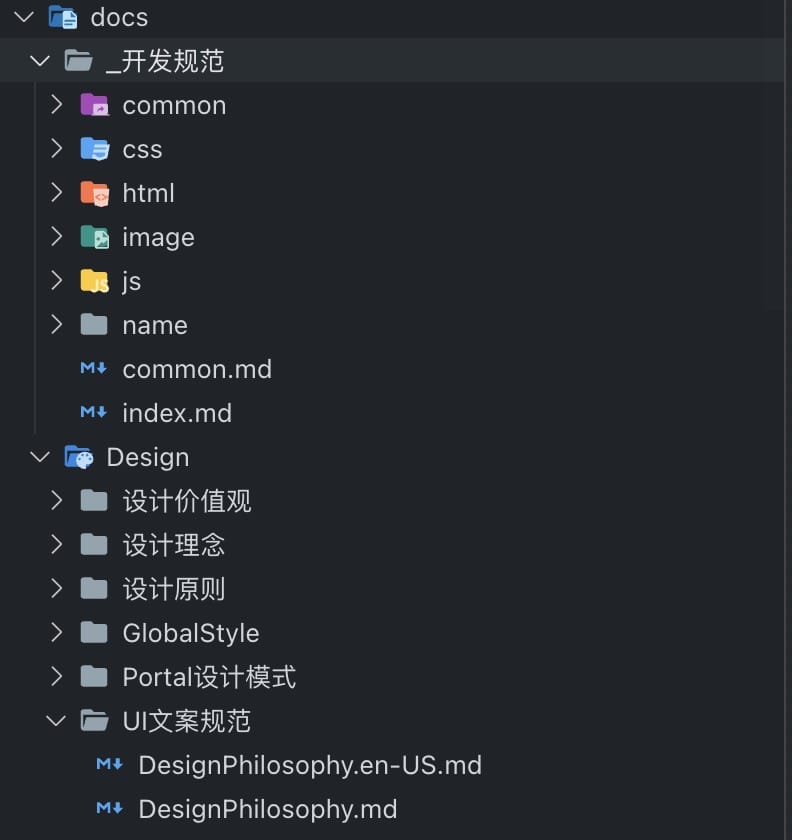
扫描完成后,会下载全部内容

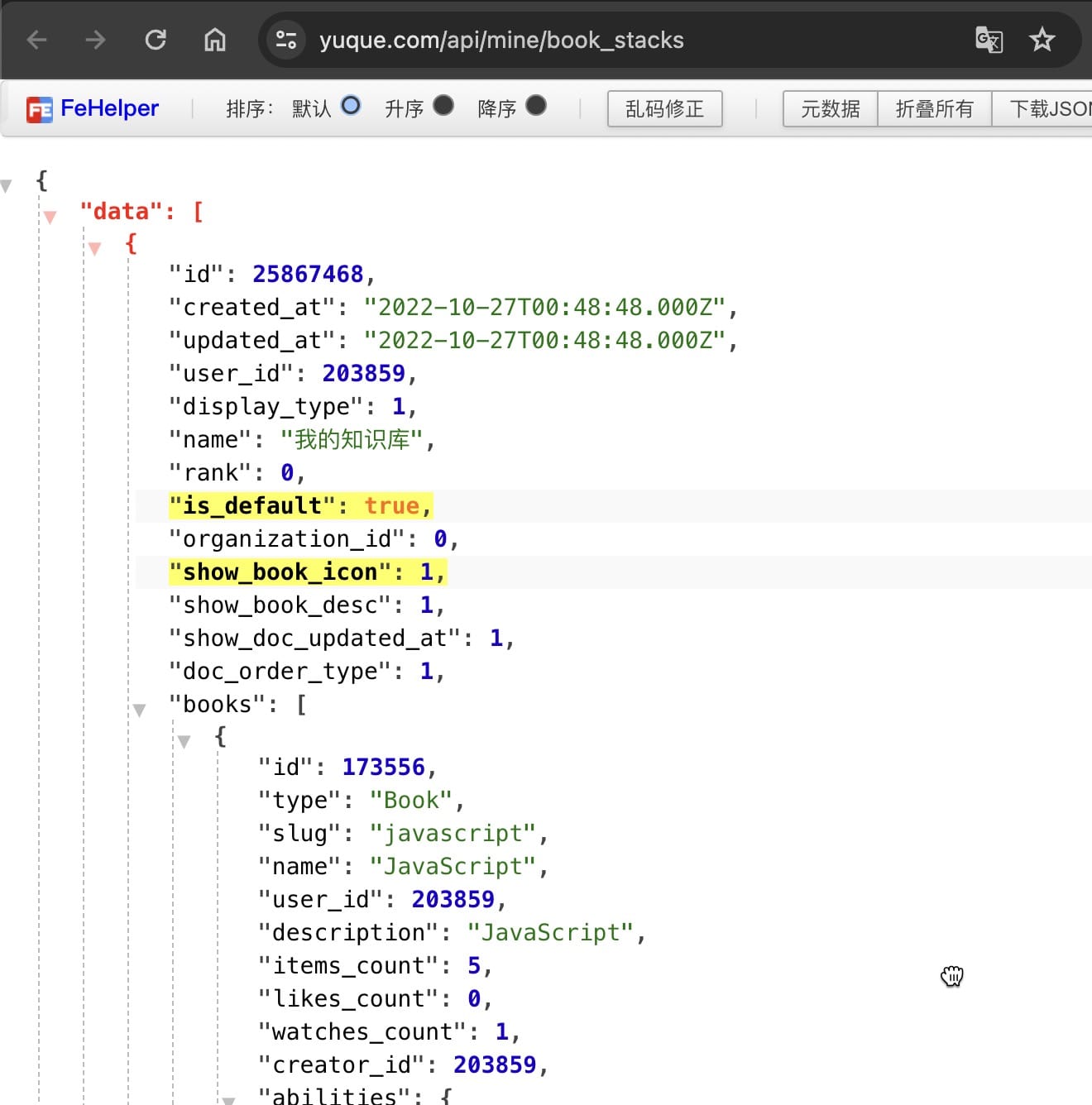
如果不想下载全部知识库,可以在这里根据上面的api获取对应知识库的ID,限制下