 第02期 - 回家过年
第02期 - 回家过年

本期封面图来源于回老婆家过年的实时路况,宁洛高速每逢长假,必定堵车。
本周刊内容来源于我的 RSS 信息订阅源精选,包含:技术文章、产品设计、思维观点、开源项目、资源工具、焦点资讯等。提供保持领先所需的见解。欢迎订阅下方 RSS,以便获取更新推送。
经验(Tips)
按时更新 readme 文档,并且简单清晰,能让协作人员 5 分钟能上手,run 起来项目。
技术
在 2024 年如何编写 CSS
https://leerob.io/blog/css
Lee Robinson 详细分析了 CSS 生态系统的最新进展:
● 跨浏览器支持嵌套、:has()、容器查询等功能
● 新的 CSS 工具:StyleX、Lightning CSS
● 许多框架和编译器可以帮助优化 CSS 加载性能2024 React 生态系统
https://www.robinwieruch.de/react-libraries/
一篇全面的 React 生态系统指南,介绍了 React 开发者在 2024 年应该掌握的各种库和工具。
PDF 原理解析
https://zxyle.github.io/PDF-Explained/chapter1.html
解析 PDF 原理的文章,PDF Explained 的非官方中文翻译版,假如你对 PDF 文件格式感兴趣,可以通过它聊入门了解。
图解各类传输层协议
一个图解各类传输层协议的网站,包括 QUIC、DTLS、TLS1.3、TLS1.2 连接过程的详细图解
https://cangsdarm.github.io/illustrate/quic
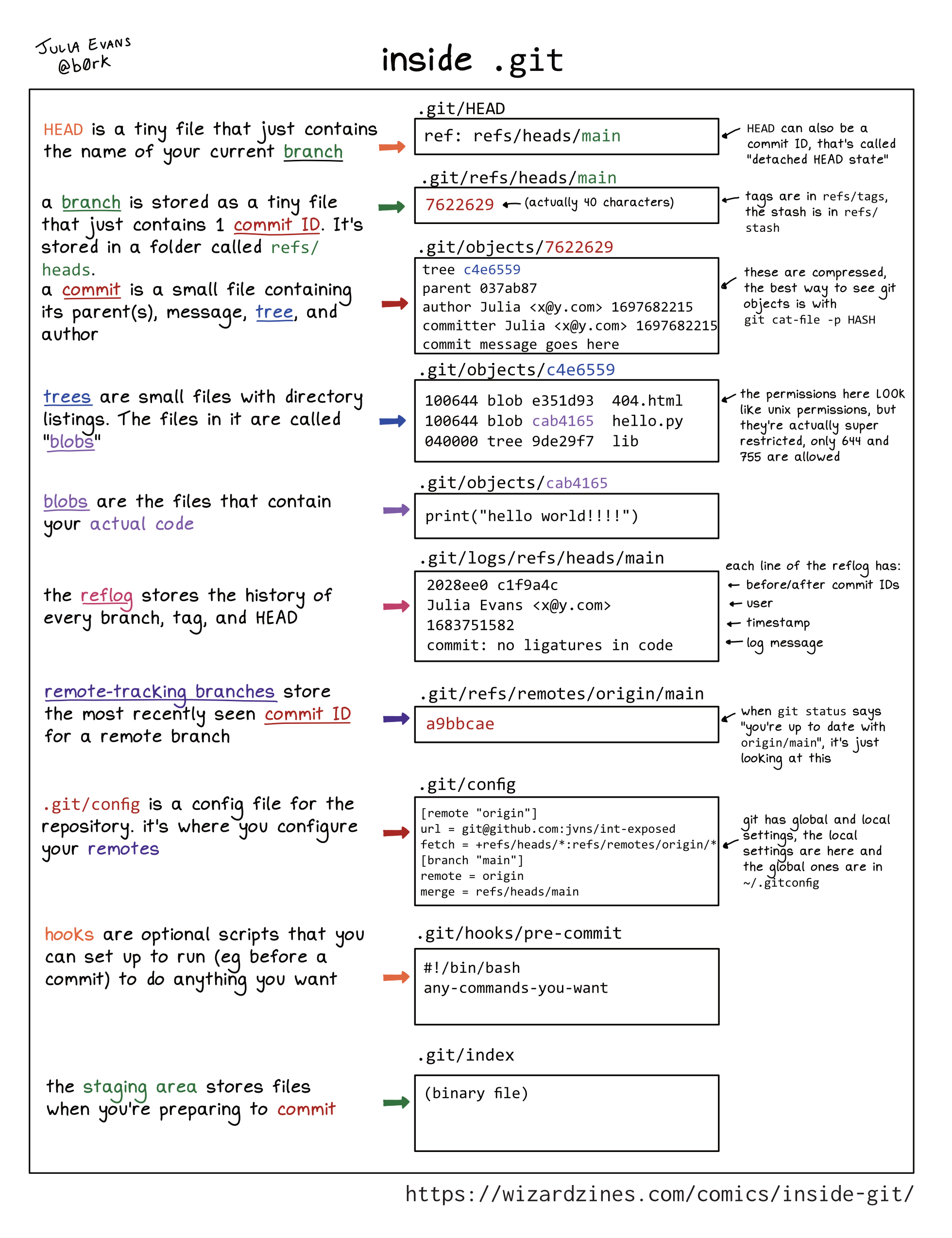
.git 目录中的内容介绍
https://jvns.ca/blog/2024/01/26/inside-git/
一篇关于 .git 目录中内容的图片方式介绍,包含 HEAD, branch, commit, tree, blobs 等知识的科普。

工具
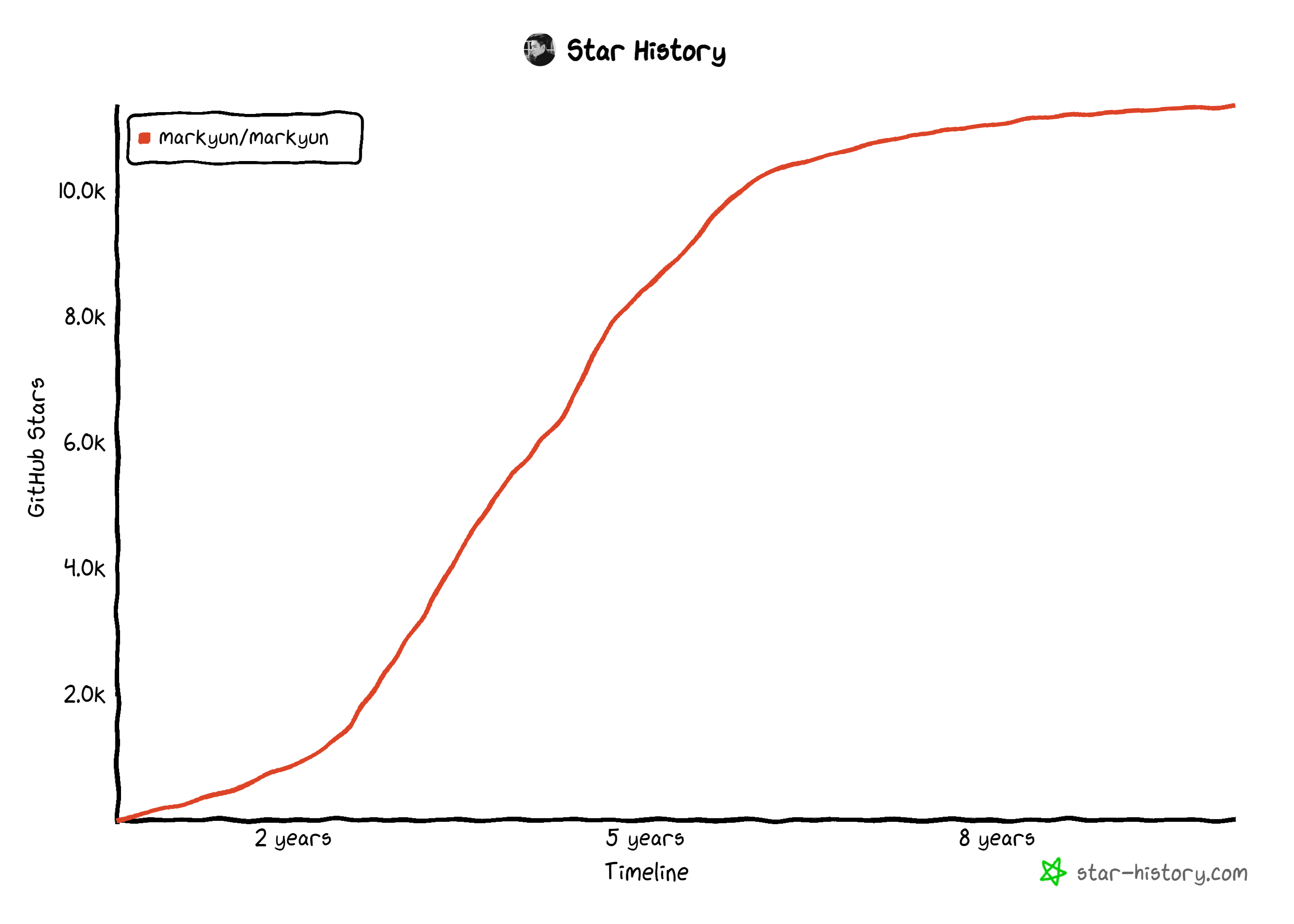
GitHub Star History
https://star-history.com/#markyun/markyun&Timeline
可以通过 Star History 看到一个项目的趋势增长,安装上此插件之后你可以直接在某个开源项目主页,如下图所示,一键操作看 star 增长趋势(也有在线版本,可以输入仓库地址直接看)。

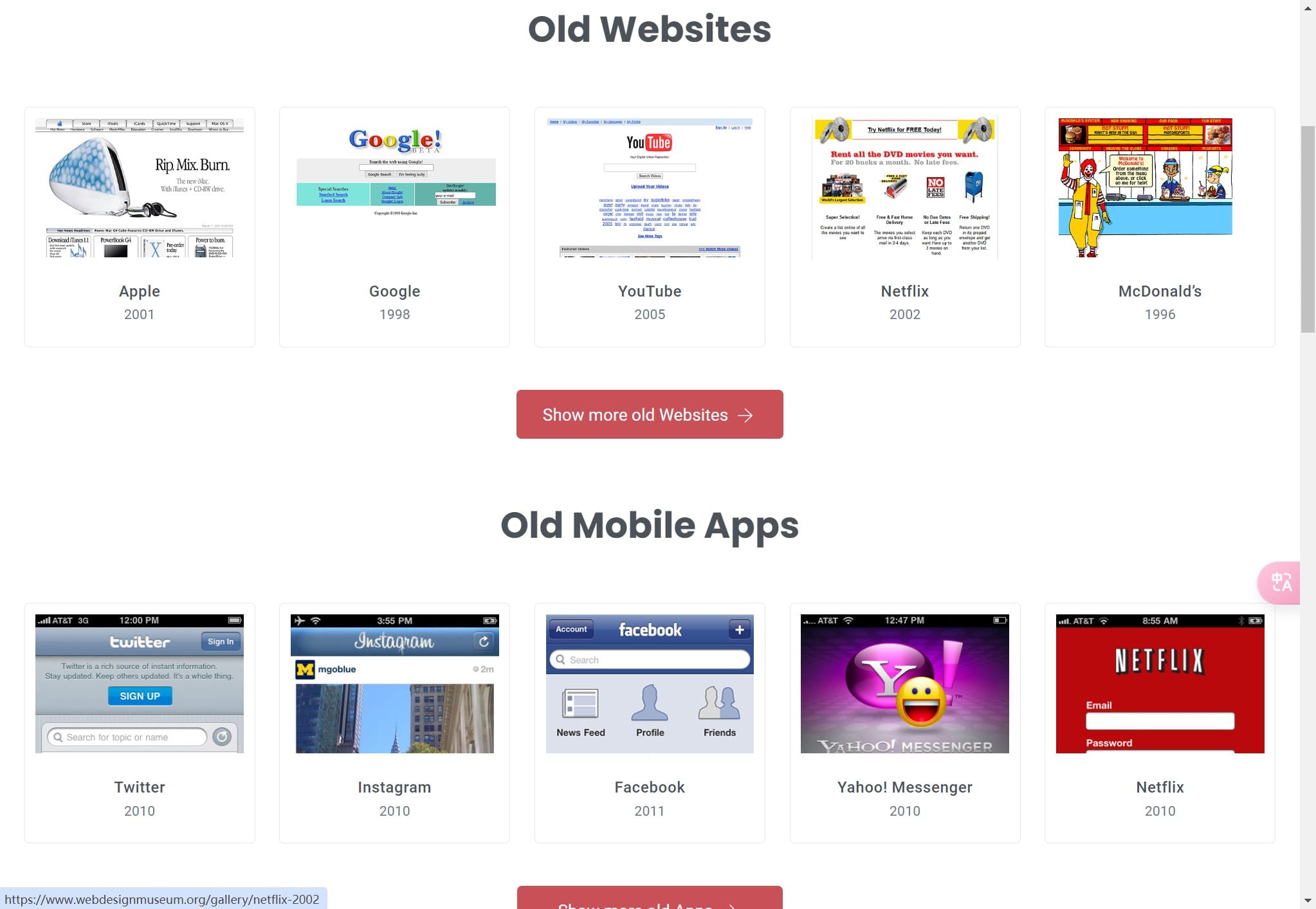
Web Design Museum:网页历史博物馆
https://www.webdesignmuseum.org/
收藏从 1991 年以来的 2000 多个精心挑选的网站/软件/Logo 的历史变化,可以很好看明白当时的一些设计趋势,随便一看会让发现不少有趣的东西。

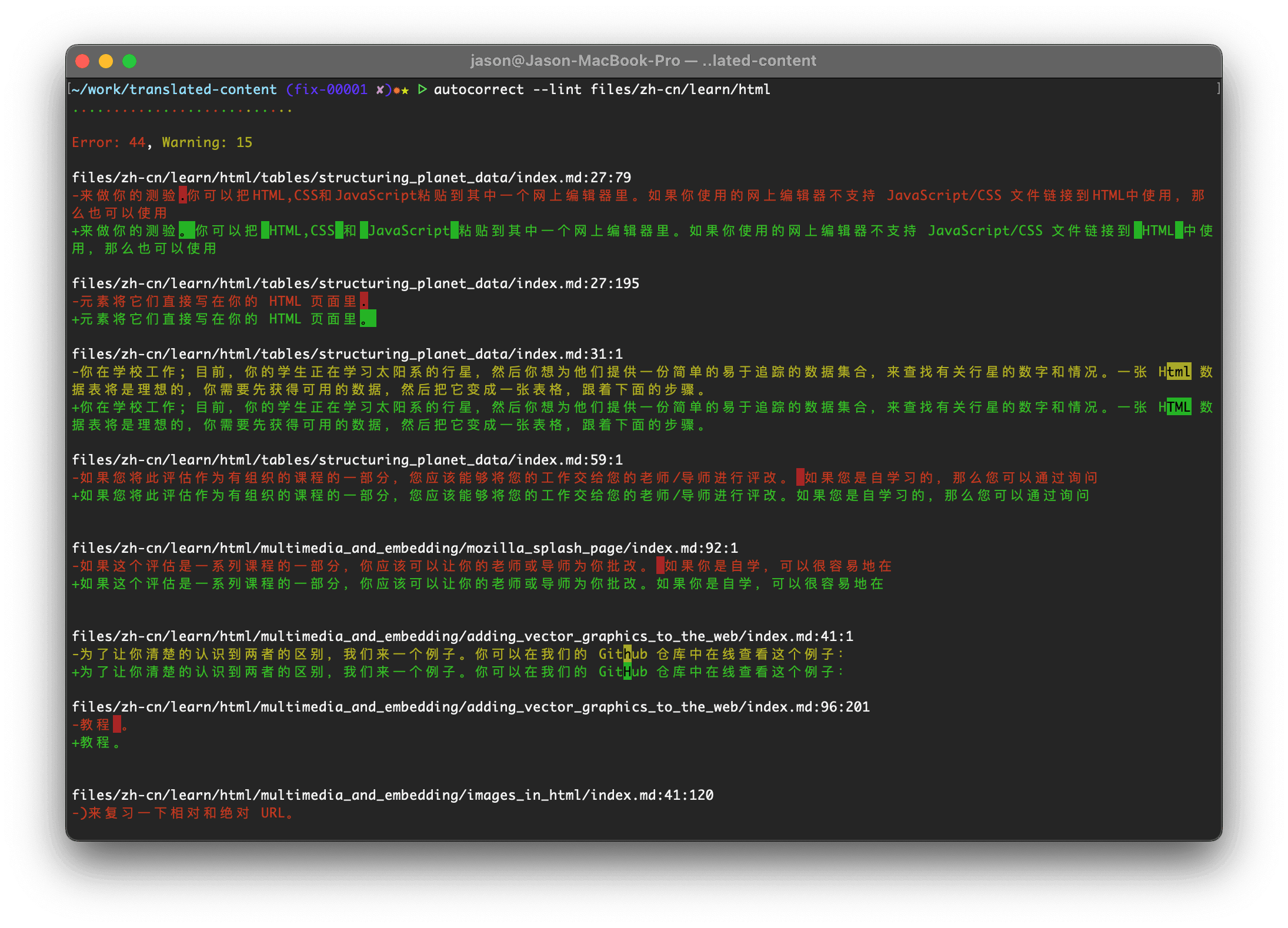
AutoCorrect 自动文案较正纠正
https://huacnlee.github.io/autocorrect
一个基于 Rust 编写的工具,用于「自动纠正」或「检查并建议」文案,给 CJK(中文、日语、韩语)与英文混写的场景,补充正确的空格,纠正单词,同时尝试以安全的方式自动纠正标点符号等等。
我主要是用于 CI 和 VSCode 开发环境。支持各种类型源代码文件,能自动识别文件名,并准确找到字符串、注释做自动纠正。

开源
TVBox Android TV 版
https://github.com/o0HalfLife0o/TVBoxOSC/releases/tag/20240130-1747
前一阵电视家 APP 不能用了,可以看看这款,是一款开源的安卓端视频播放器,适配了电视屏幕尺寸,通过订阅第三方数据源实现了电视直播\视频播放等功能。

mytv 我的电视
https://lyrics.run/my-tv.html
和上面的 TVBox 类似,也是一款在电视上看电视软件,不同的是,内置了电视台的源,安装即可使用。已经给家里长辈安装好了,切换台非常快。

m3u8 在线播放器
https://m3u8-player.com/
这是一个 m3u8 播放器,如果你有 https 和 m3u8 的地址,你可以直接将地址复制到搜索框即可播放视频。
资讯
20句作家笔下的冬天
https://www.digitaling.com/articles/1035334.html
冰碎了,入了土,
化为水,遇到热,
变为汽,碰了山,
凝为雨,落下来,复为冰雪又冰雪。
——毕淑敏 《西藏,面冰十年返乡过年的艺术:所有焦虑,来年再说
https://www.huxiu.com/article/2633817.html?f=rss
年度数码科技大盘点:我们眼中的最佳与最差都是啥?
https://sspai.com/post/86281